Этот раздел настроек Helix Ultimate позволяет уменьшить размер загружаемых файлов шаблонов. Ускоряя шаблон, Вы предлагаете лучший опыт для своих клиентов, улучшаете скорость страницы (и рейтинг поисковой системы Google).
Дальнейшие действия могут привести к поломке сайта. Требуются особые знания разработчика.

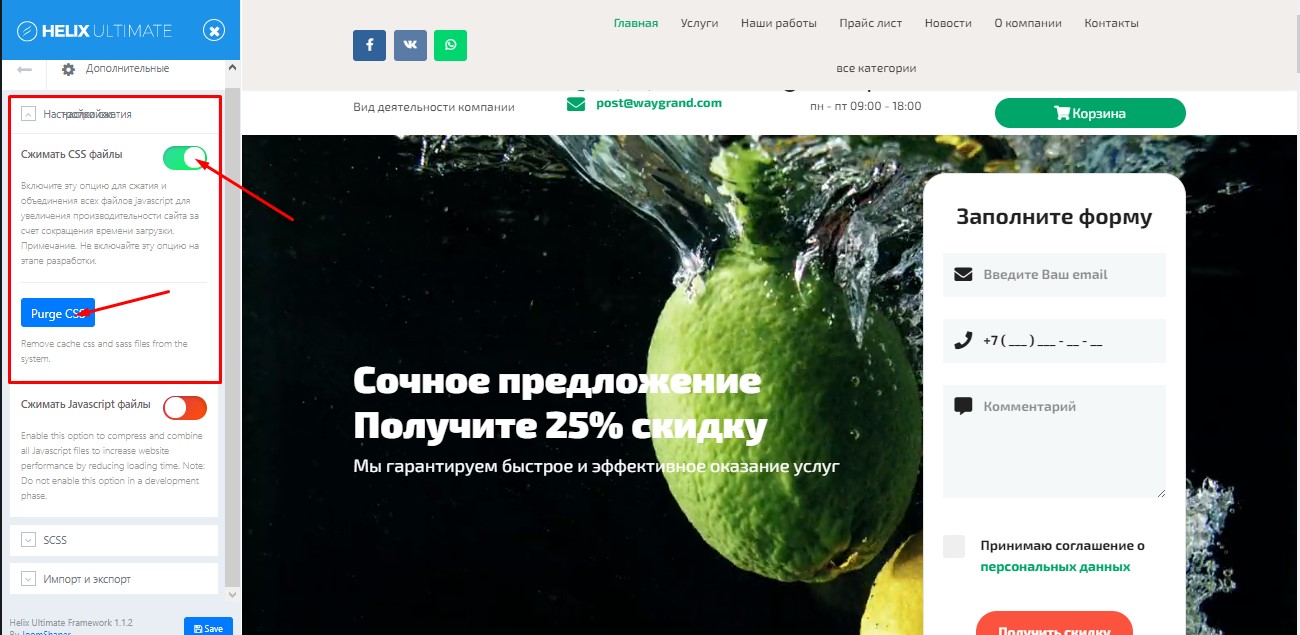
Сжатие CSS-файлов
Включите эту опцию для сжатия и объединения всех CSS-файлов, чтобы повысить производительность веб-сайта за счет сокращения времени загрузки. Примечание: не включайте эту опцию в период разработки.
Сжатие файлов JavaScript
Включить эту опцию для оптимизации JavaScript — значит повысить производительность вашего сайта, сжав все файлы JavaScript в один-так что общий размер и количество запросов будут уменьшены. Примечание: не включайте эту опцию в период разработки. В некоторых случаях включение этой опции может привести к повреждению некоторых анимационных эффектов. В этом случае Вы должны исключить файлы Javascript. В следующем поле Вы должны ввести имена файлов javascript, разделенных запятой, которые Вы не хотите сжимать. jquery.min.js, main.js.
Скомпилировать SCSS в CSS
Включение этой опции приведет к сжатию всех файлов SCSS во время каждой загрузки вашего веб-сайта, если файл SCSS был изменен или отредактирован. Отключите эту опцию, если ваш сайт находится в производственном режиме.
SCSS (Sassy Cascading Style Sheets) полностью совместим с синтаксисом CSS, но при этом поддерживает всю мощь Sass. Это означает, что каждая допустимая таблица стилей CSS является допустимым файлом SCSS с тем же значением.
Экспорт и импорт
Эта функция полезна только в том случае, если Вы хотите перенести основные настройки шаблона между шаблонами, например, выбор шрифта, Настройки макета, Предустановку цвета и т. Д. Он не может быть использован для передачи демо-данных, таких как статьи или содержимое модуля.
Как экспортировать настройки и импортировать их в новый шаблон?
Если Вы внесете какие-либо изменения в свой шаблон Helix Ultimate Based, Вы можете использовать те же настройки (стиль) для любых других шаблонов Helix Ultimate based. Вы можете достичь этого очень просто, просто экспортировав настройки из вашего текущего шаблона и импортировав экспортированный файл (JSON) в новый шаблон. Для выполнения этой задачи выполните следующие действия:
Перейдите в раздел Расширения> Шаблоны> Стили. Затем нажмите на шаблон на основе Helix Ultimate. Во вкладке «Дополнительно» опускаемся вниз.

Нажмите кнопку “Экспорт настроек”, это позволит Вам сохранить JSON-файл, который будет использоваться позже.
Откройте загруженный файл JSON в редакторе кода.
Откройте новый шаблон, в котором Вы хотите повторно использовать настройки.
Перейдите в раздел “Экспорт и импорт”, выбрав /Extensions > Templates > Styles > select template > Template Options > browse to Advanced > “Import & Export”.
Вставьте код, скопированный ранее, в текстовое поле.
Нажмите кнопку “Импорт настроек” и подтвердите свое действие, нажав кнопку “ОК” во всплывающем окне.
Это заменит текущий стиль шаблона новым импортированным параметром.