Формы являются элементами управления, которые применяются для сбора информации от посетителей веб-сайта.
Веб-формы состоят из набора текстовых полей, кнопок, списков и других элементов управления, которые активизируются щелчком мыши. Если рассматривать технически, то формы передают данные от пользователя удаленному серверу. После чего эти данные можно обрабатывать и использовать для каких-либо целей.
Конструктор форм – позволяет создавать формы с большими возможностями и функционалом.
Как создать форму?
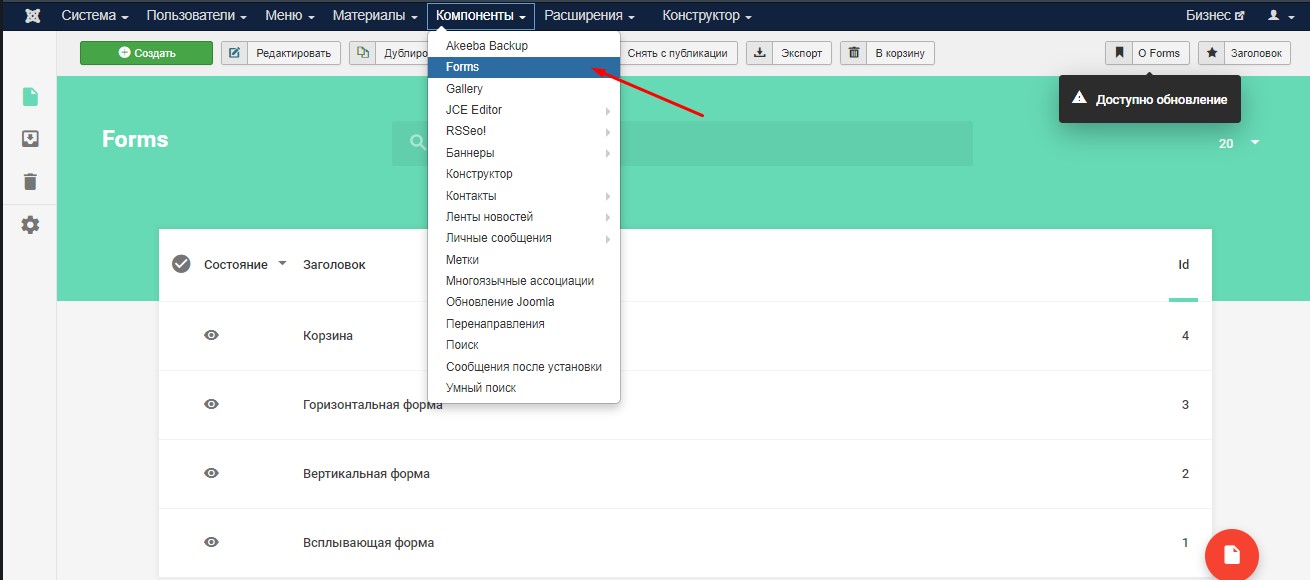
Чтобы создать форму заходим Компоненты> Forms.

Нажимаем кнопку «создать»

Вводим название формы и нажимаем кнопку «далее»

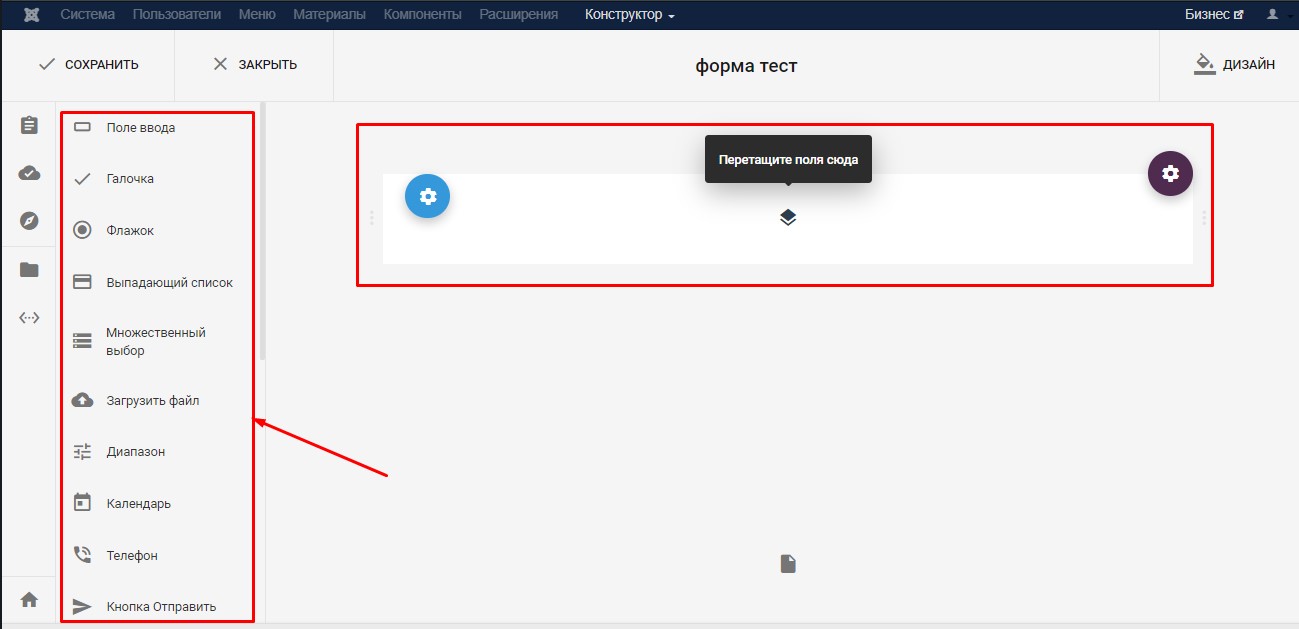
Откроется окно конструктора форм:

Для удобного отображения форм на сайте в конструкторе форм можно добавлять строки и столбцы. По умолчанию при создании стоит одна строка.
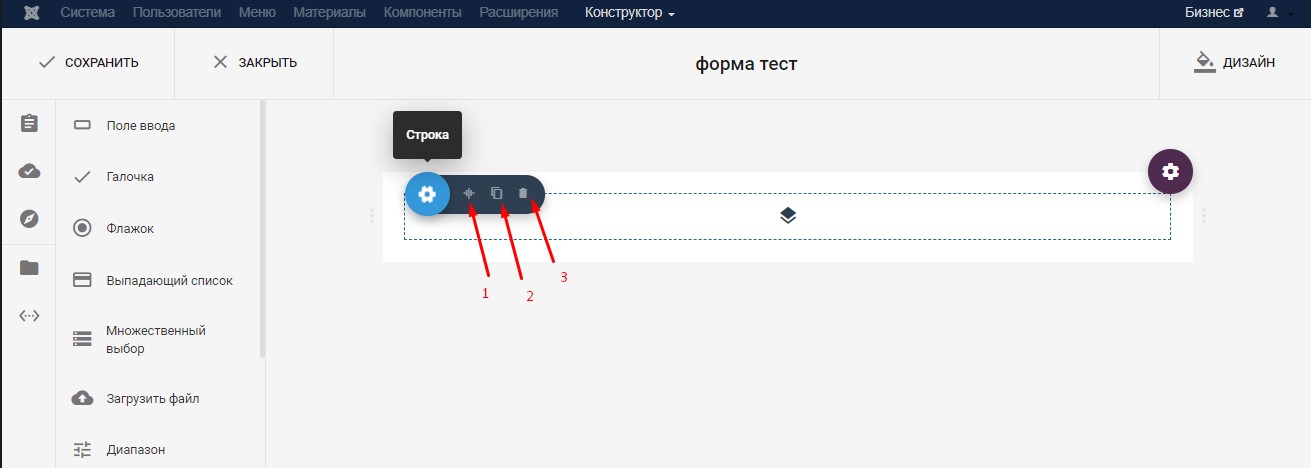
Редактирование строки.
При наведении на кнопку слева, появится меню
- Изменить столбцы
- Копировать элемент
- Удалить элемент

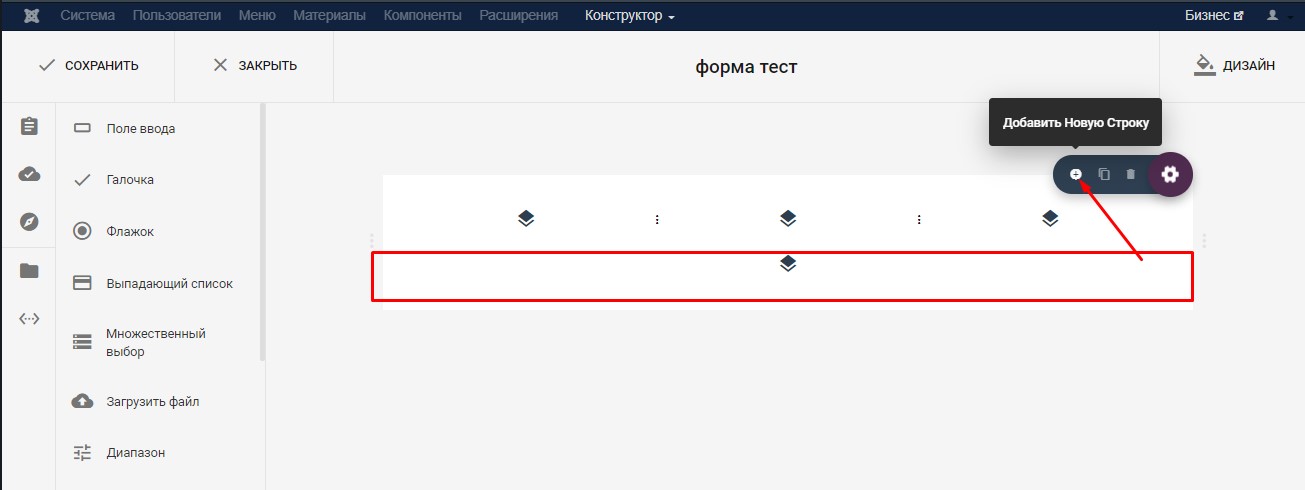
Изменить количество столбцов можно перемещением ползунка вправо

Добавить новую строку

Перетаскиваем пункт в соответствующий столбец

В любой форме есть специальные поля, которые делятся на типы. Рассмотрим самые популярные типы полей.
- Поле ввода (текстовое поле для данных Input).
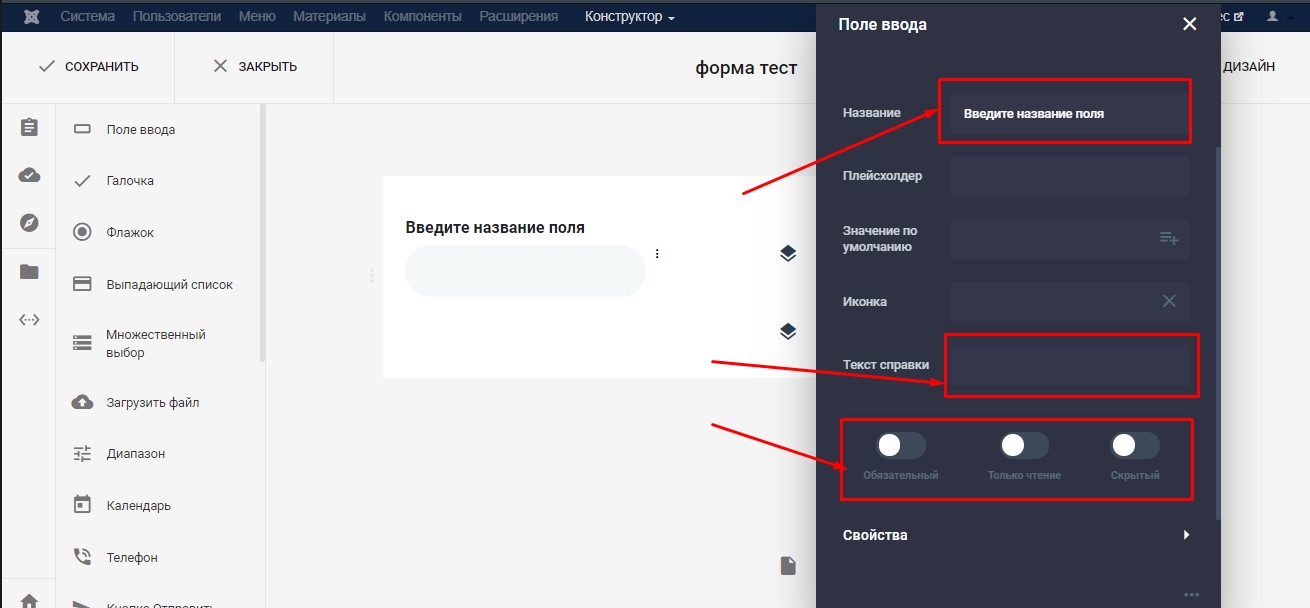
Поле ввода – поле для формы, в которой можно вводить данные.

- Напишите название для поля ввода (например ФИО)
- Текст справки – пояснение появится «Знак вопроса» где вводится описание заполнения для данного поля
- Выбираем тип для заполняемого поля
- Плейсхолдер — это дополнительная подсказка, описание или пример требуемых данных для этого поля. Эти подсказки, как правило, скрываются, когда пользователь печатает в этом поле.
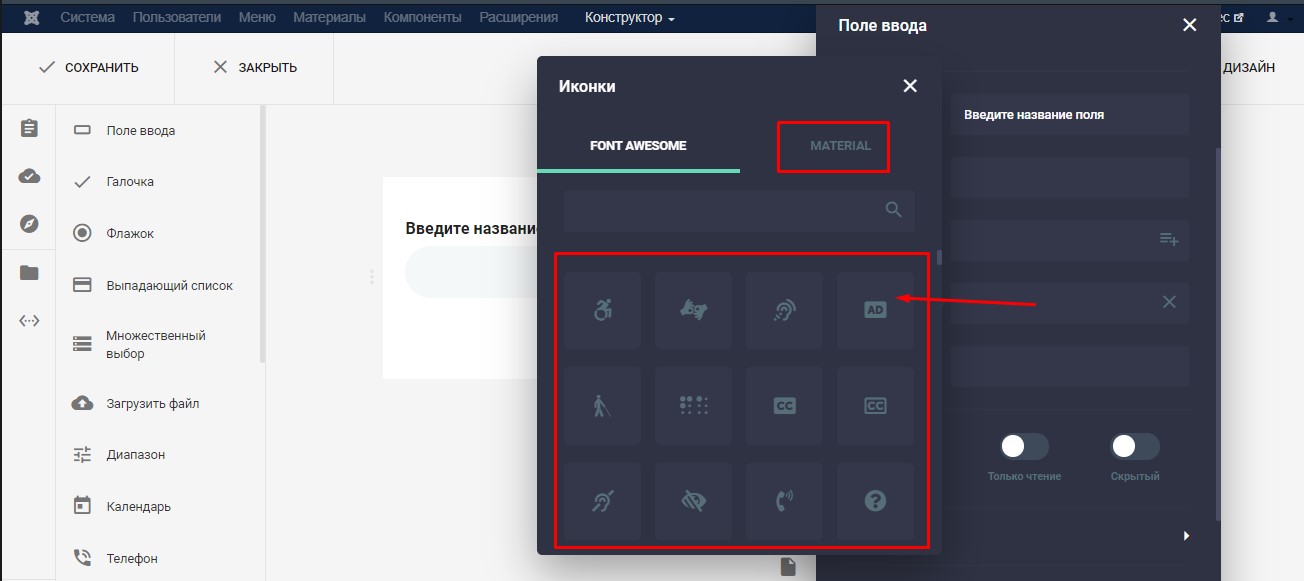
- Иконка – выбор иконки для поля


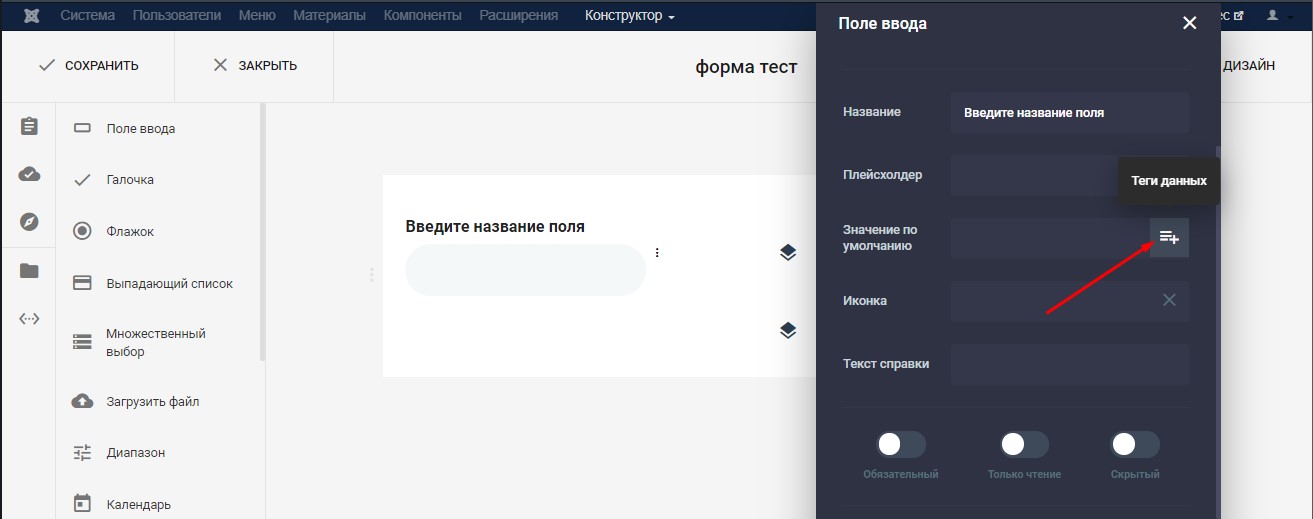
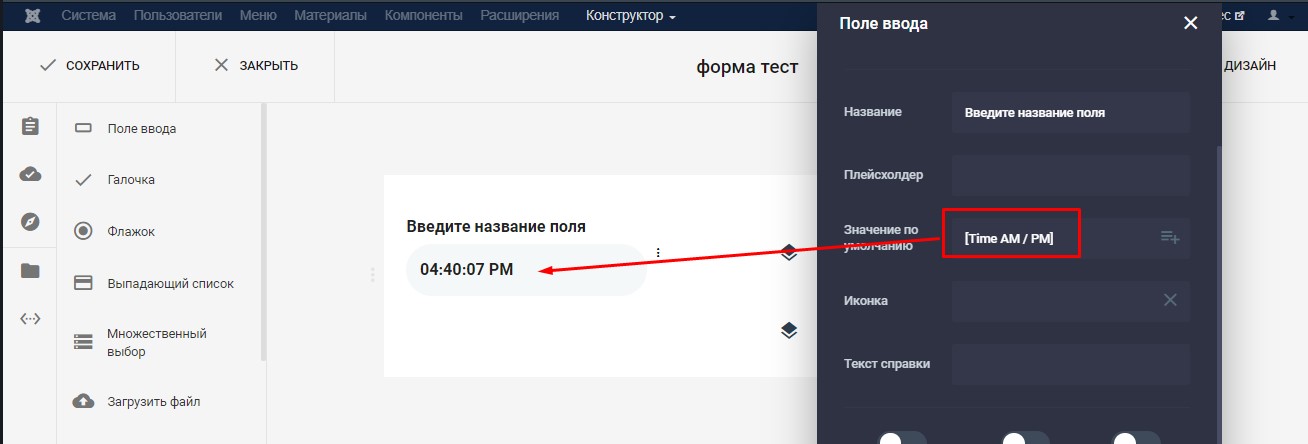
- По умолчанию - выбирается маска для ввода данных


Вкладка свойства:

Валидация – выставляем формат данных для ввода в поле.
Символы – максимальное и минимальное количество символов для ввода.
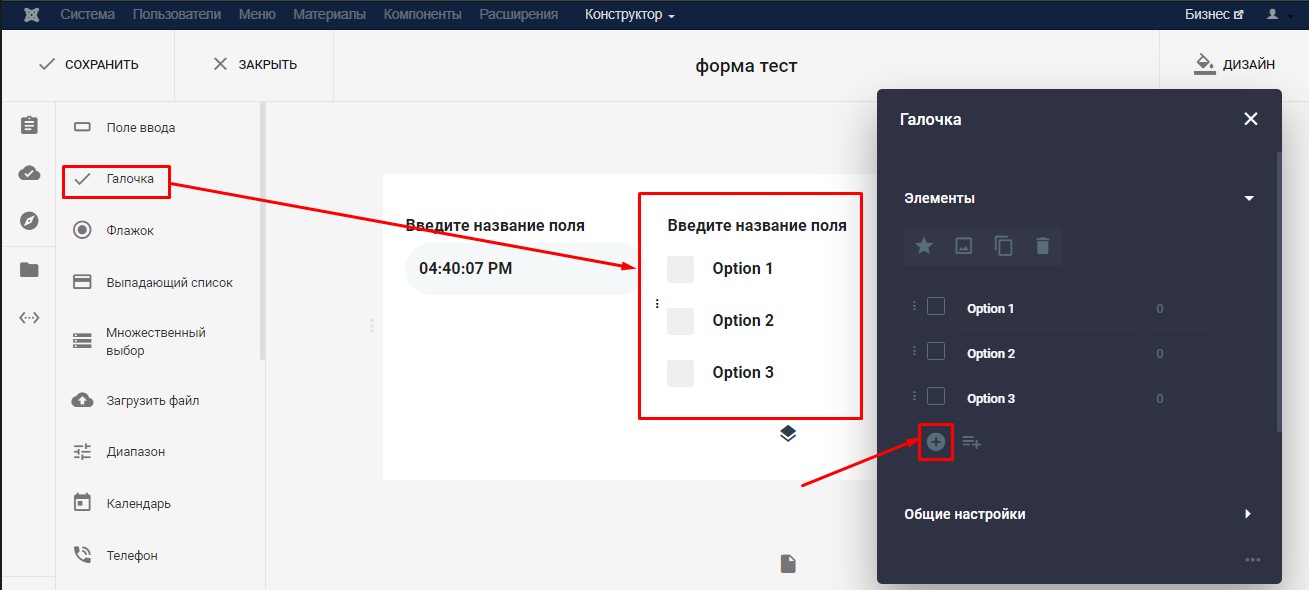
- Checkbox (галочка).
Галочка - перечень условий (опций), которые можно отметить для выбора.

Можно добавлять пункты с помощью кнопки «+», пункты менять местами с помощью мыши
- Radio (Флажок).
Специальный тип поля, при котором пользователь может выбрать только одно значение.
Значок + может добавлять опцию.
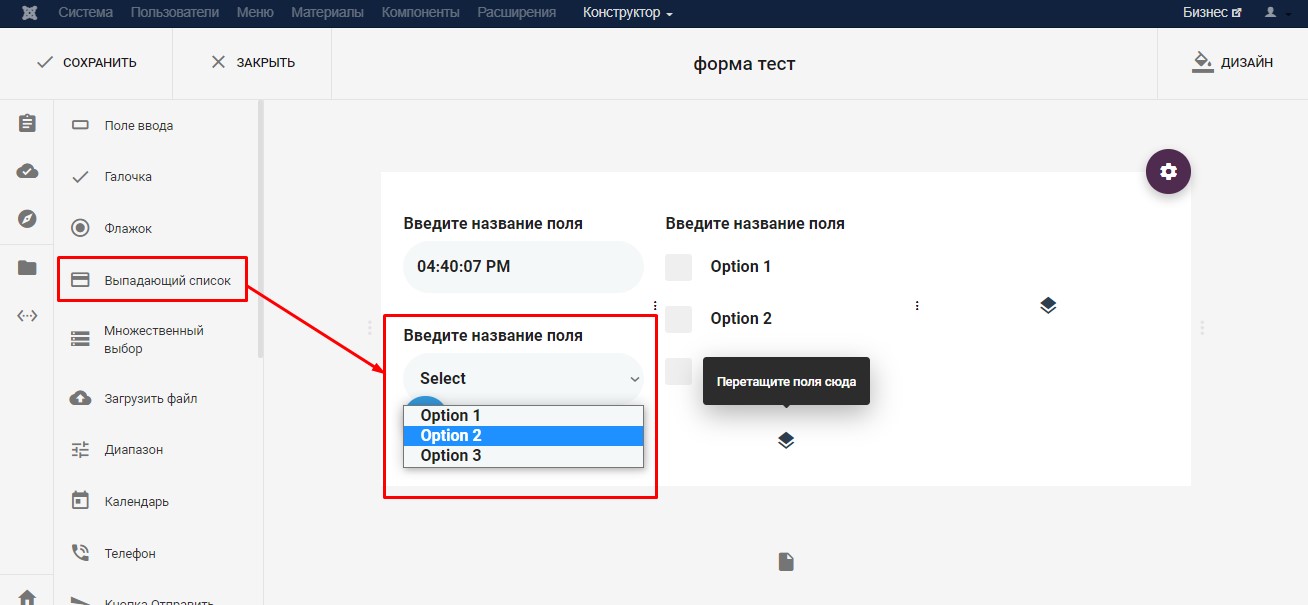
- Select (Выпадающий список).

- MultiSelect (Множественный выбор).
Специальный тип поля, при котором пользователь может выбрать несколько значений одновременно.
Значок + может добавлять опцию.
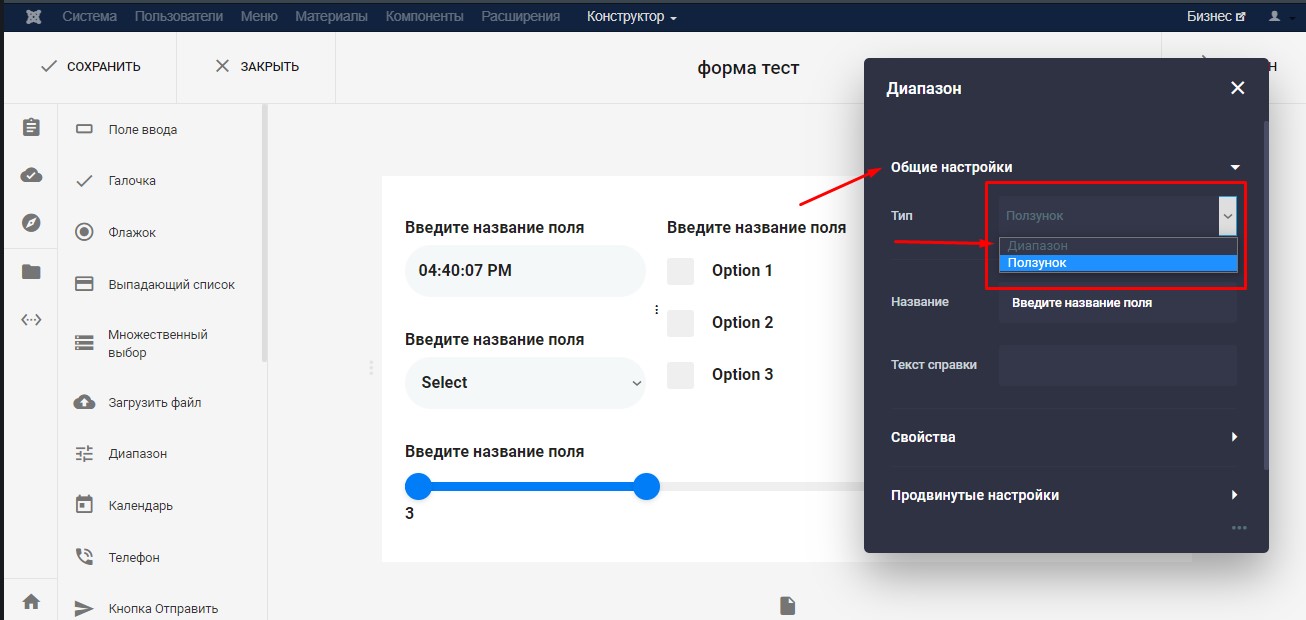
- Диапазон.
Специальный тип поля, при котором пользователь может выбрать несколько удобным ползунком. Это актуально если нужно выбрать точное число из представленных большого диапазона.

Общие настройки для диапазона:

- Upload (Загрузить файл).
Специальный тип поля, в котором пользователь сайта может прикрепить файл при отправке формы с сайта.

Настройки данного типа поля позволяют прикреплять только определенный файлы с определенным размером, которые Вы указываете, если позволяет сервер.
Рассмотрим свойства:

Выбираем формат загружаемых файлов, максимальный размер и количество.
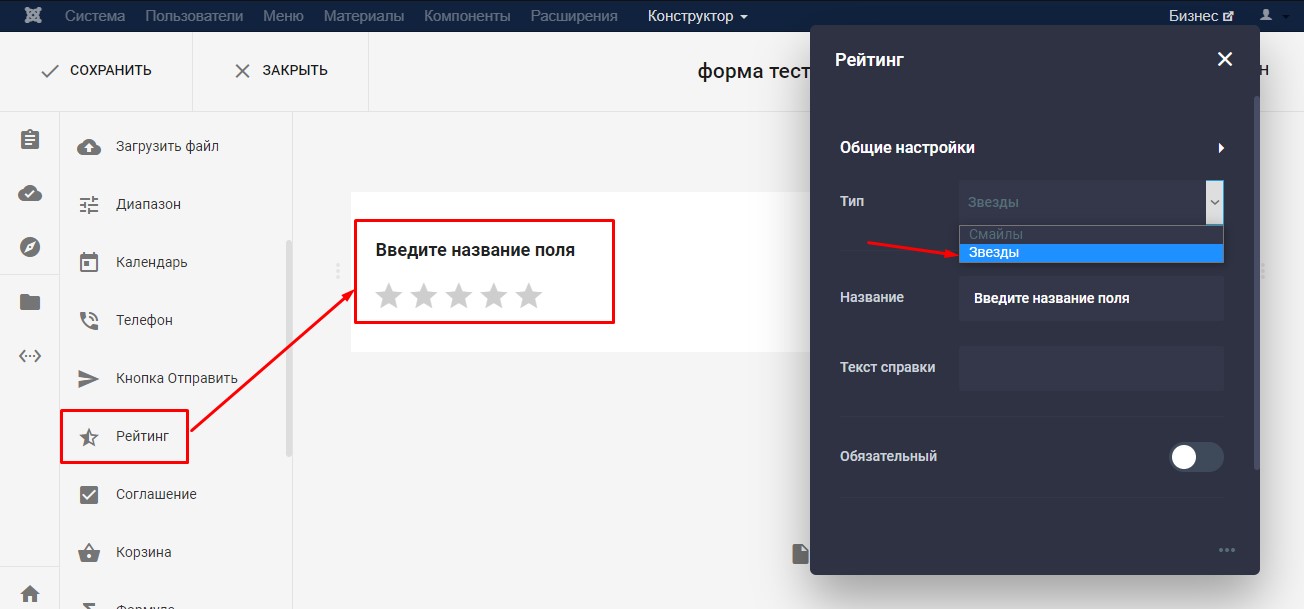
- Рейтинг.
Специальный тип поля, при котором пользователь может оставить рейтинг через форму.
Общие настройки:

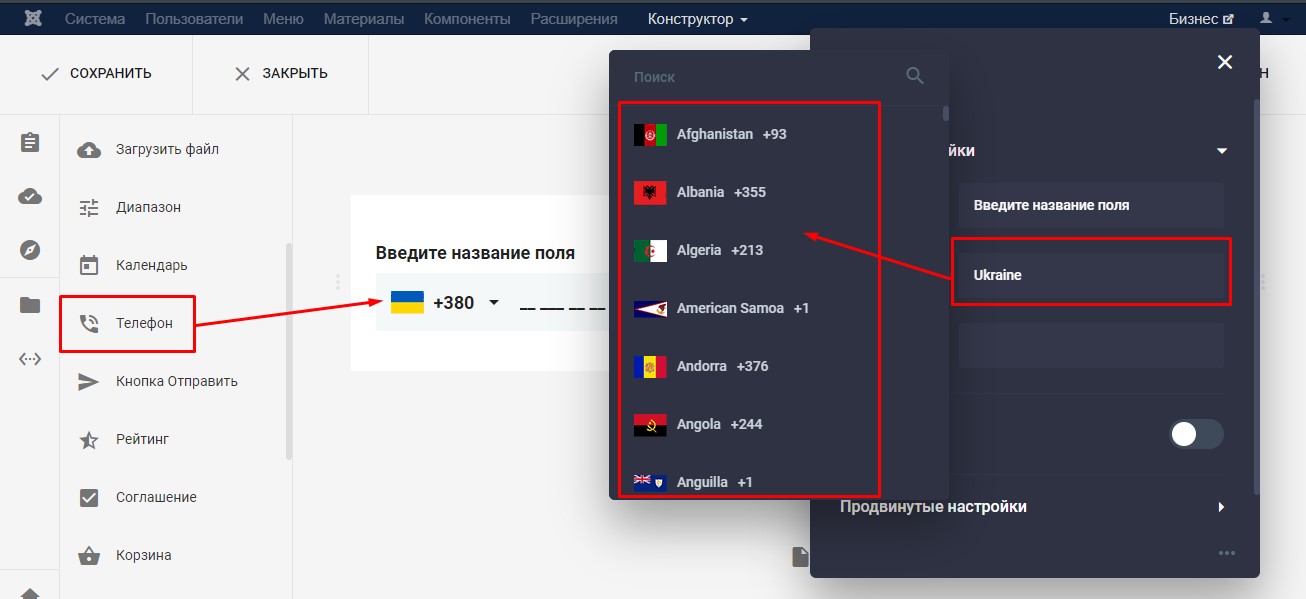
- Телефон.
Данный тип поля позволяет пользователю ввести корректно свой номер телефона при заполнении формы.
Общие настройки

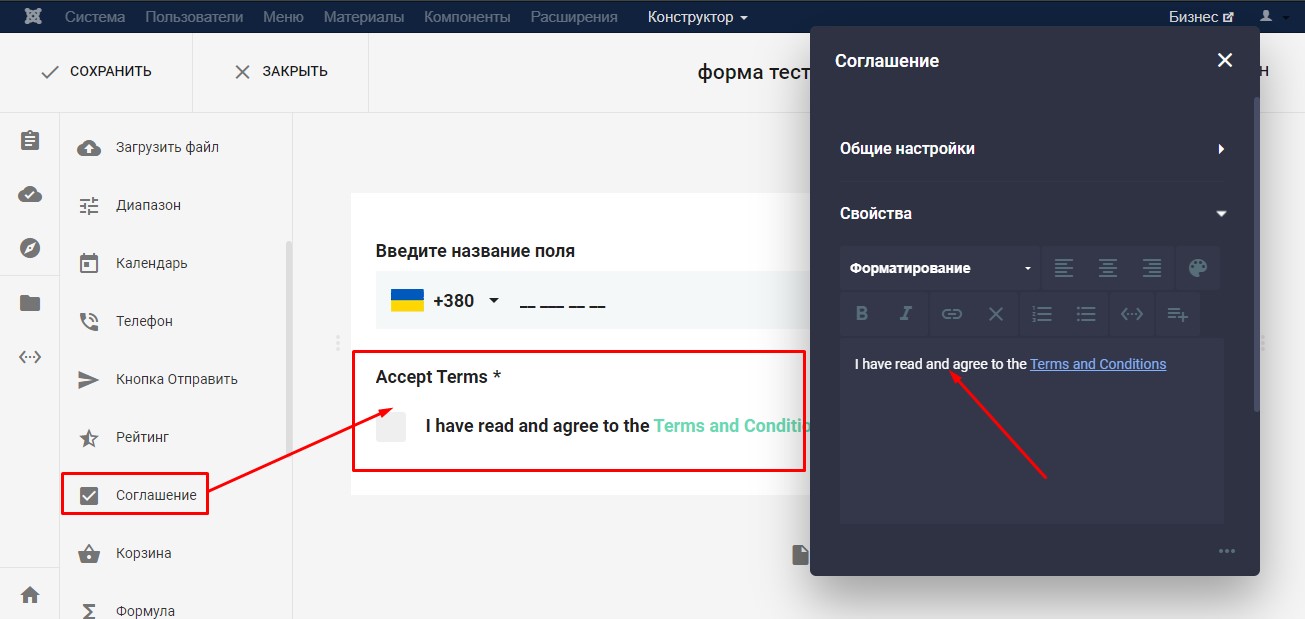
- Соглашение
Тип поля для формы специально создано, например для подтверждения обработки персональных данных.
Свойства

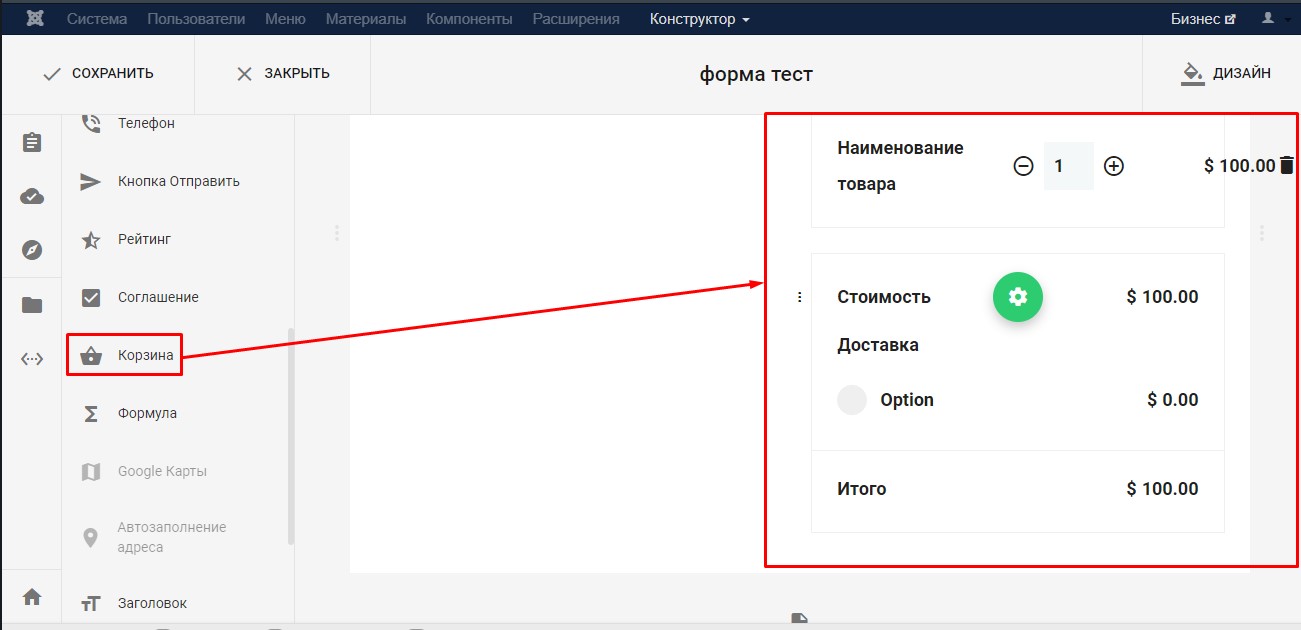
- Корзина.
Специальный тип для формы обратной связи, который позволяет настроить простую корзину при заполнении формы.

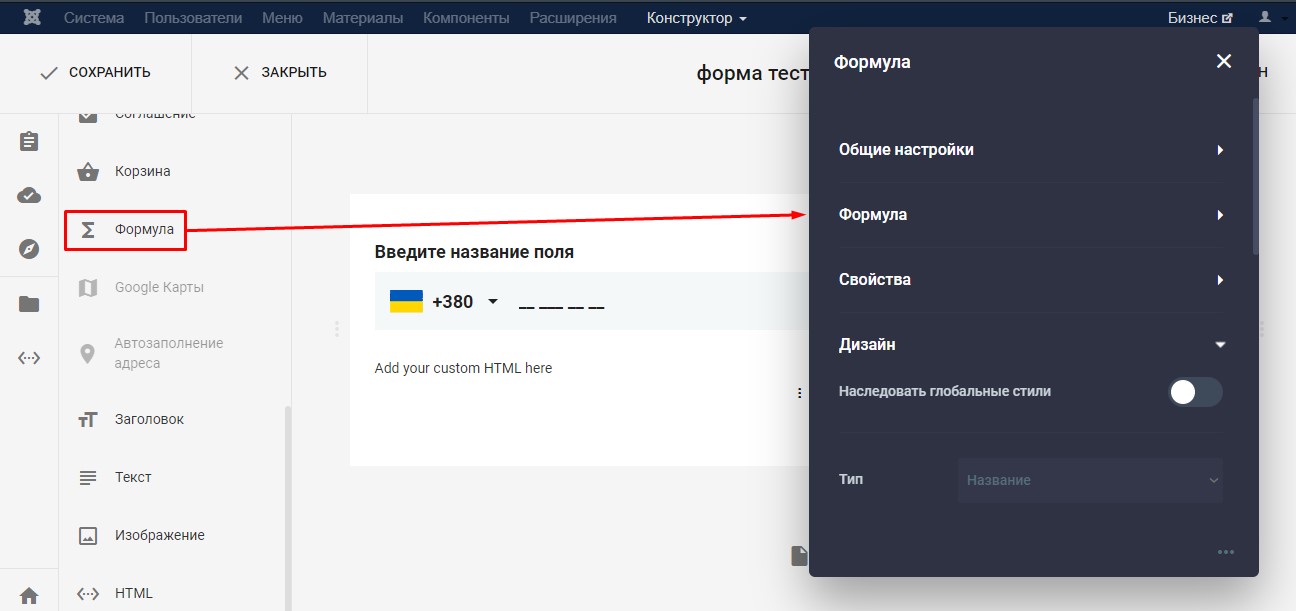
- Формула
Специальный тип поля, который можно использовать в форме, если нужно выполнить особые математические расчеты.

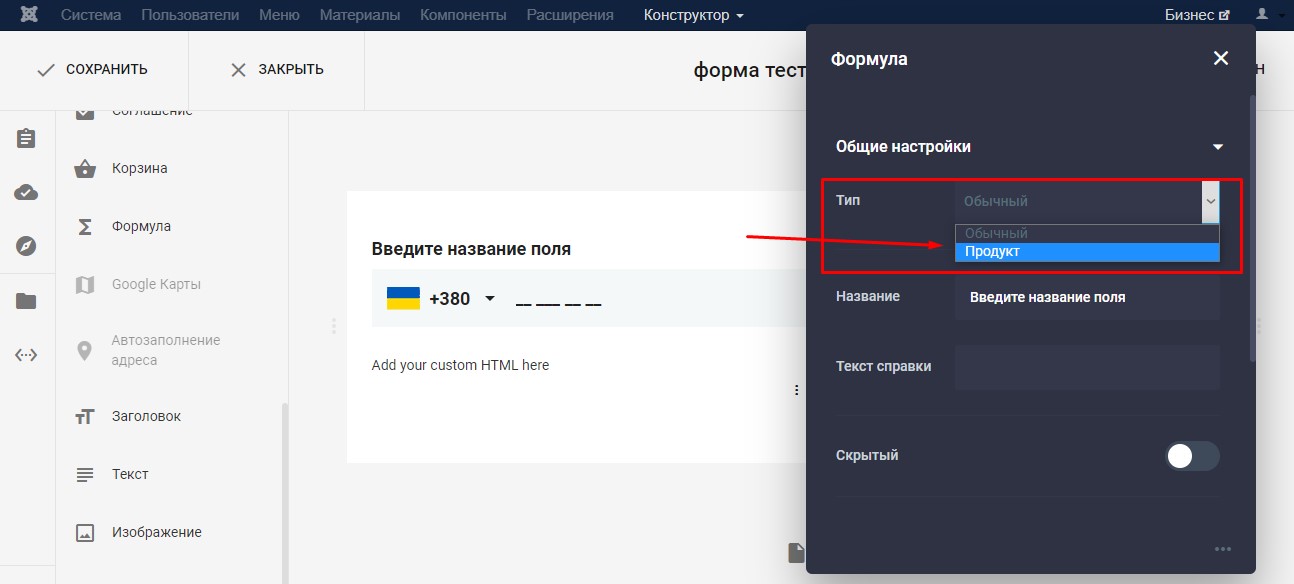
Общие настройки
Выбор типа формулы
- Обычный
- Продукт

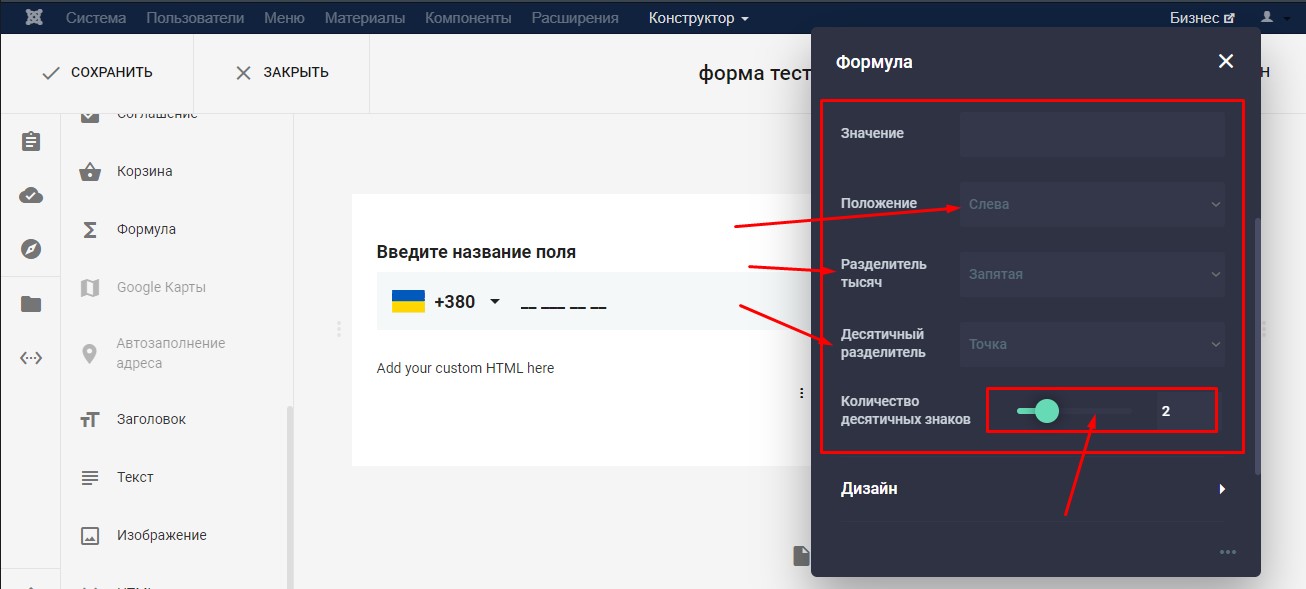
Вводим формулу с помощью цифровой клавиатуры, указываем поля для добавления данных с помощью кнопки «теги данных»

Свойства данных

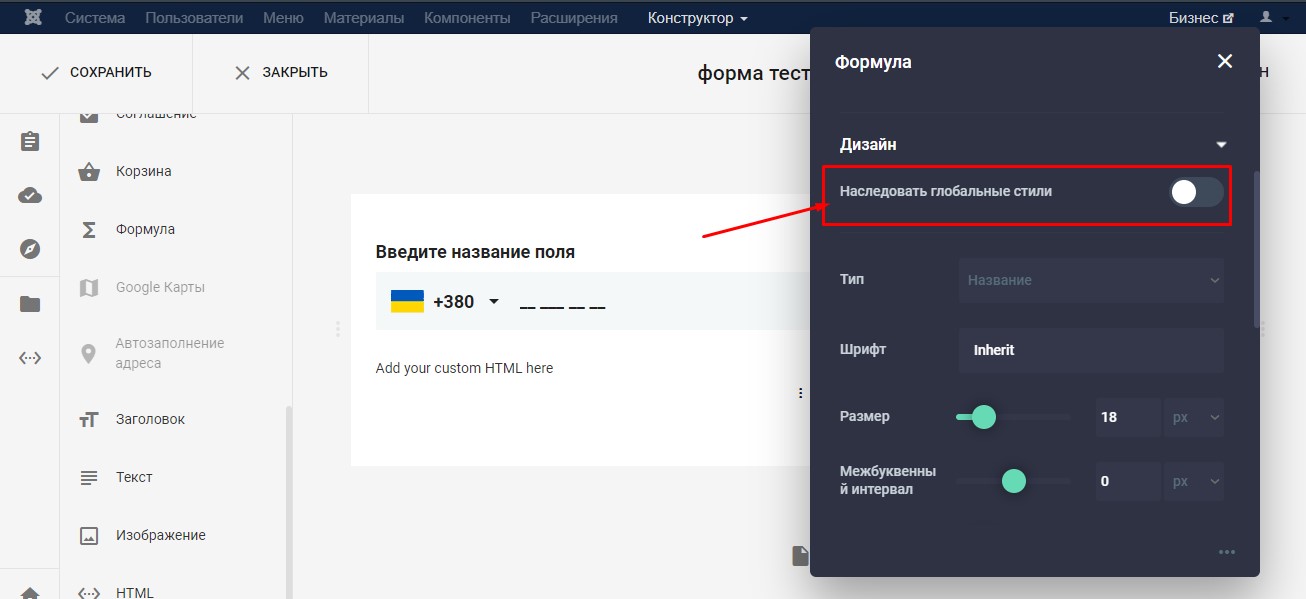
Дизайн формулы.
Можно использовать дизайн по умолчанию, или настроить вручную с помощью переключателя

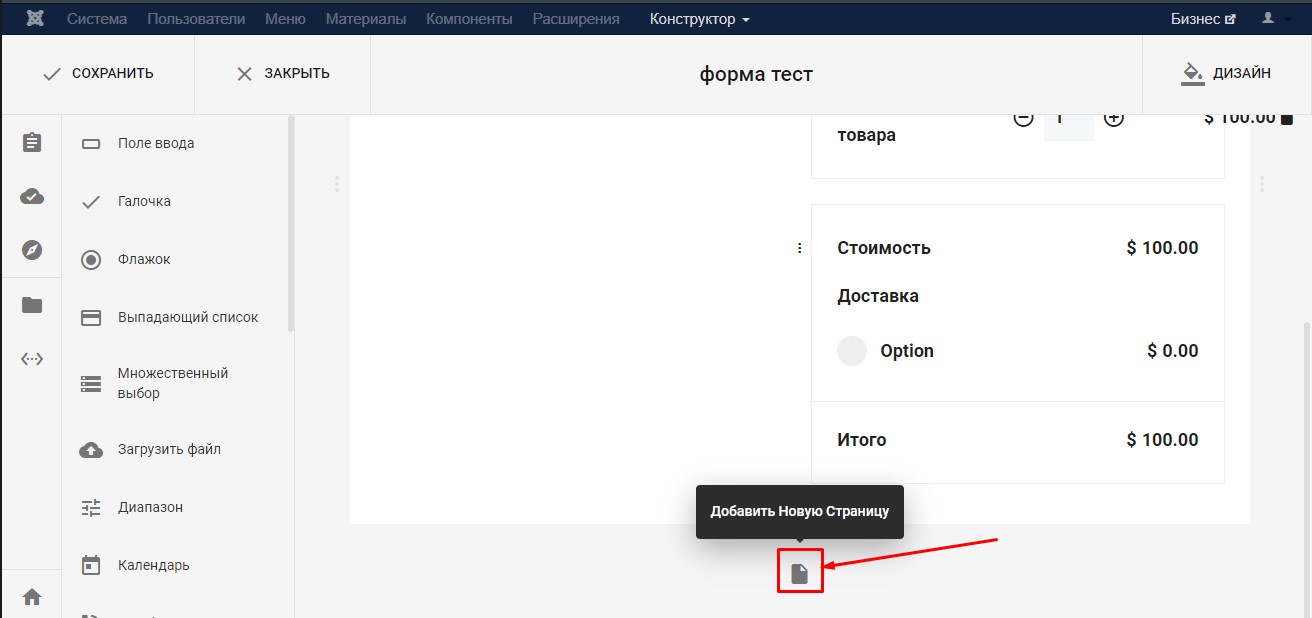
- Создание многостраничной формы.
Если форма должна содержать несколько шагов при заполнении, то можно создать многостраничную форму.
Для добавления новой страницы для формы нажмите «добавить новую страницу», затем создать строки и столбцы для второй страницы формы.

При этом пользователь на сайте будет заполнять форму поэтапно или постранично.
- Шаблоны. Готовые формы.
Можно выбрать уже созданный шаблон и отредактировать его под свои надобности:

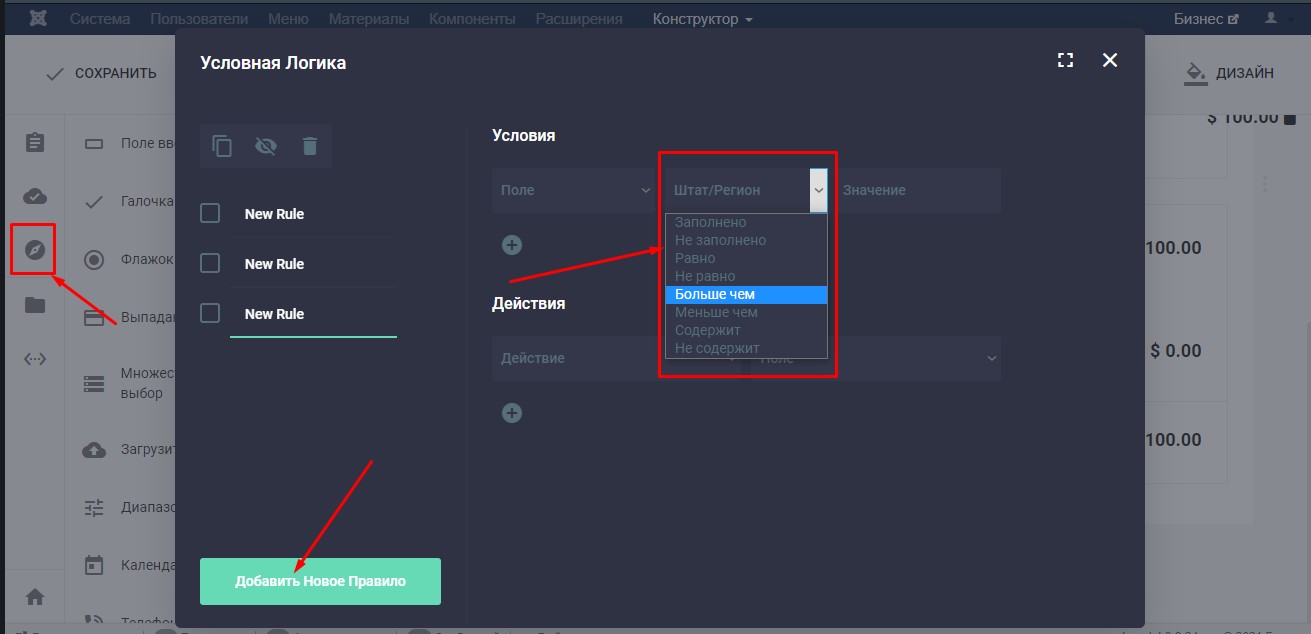
Условная логика позволяет создавать параметры для выполнения определенных условий.

Условия позволяют выполнять скрипту (программе) специальные действия. Например, если пользователь ввел или выбрал определенное значение в форме, то программа будет действовать далее согласно условию, которое Вы настроите. Пример: Выбрав марку авто из списка Ford, следующее поле, будет иметь возможность выбора только модели данного производителя – Focus, Fiesta… и т.д.
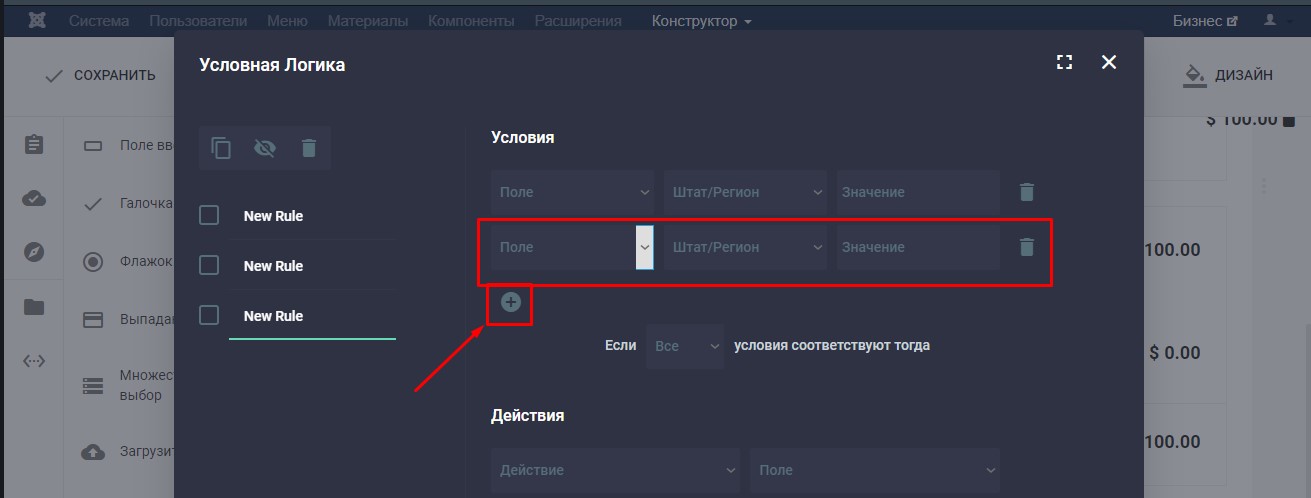
Добавление нового условия

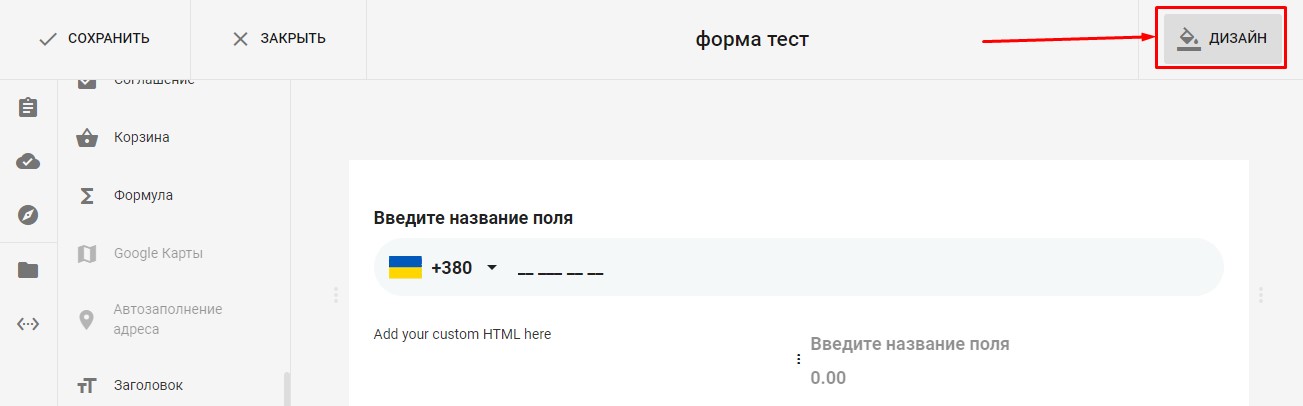
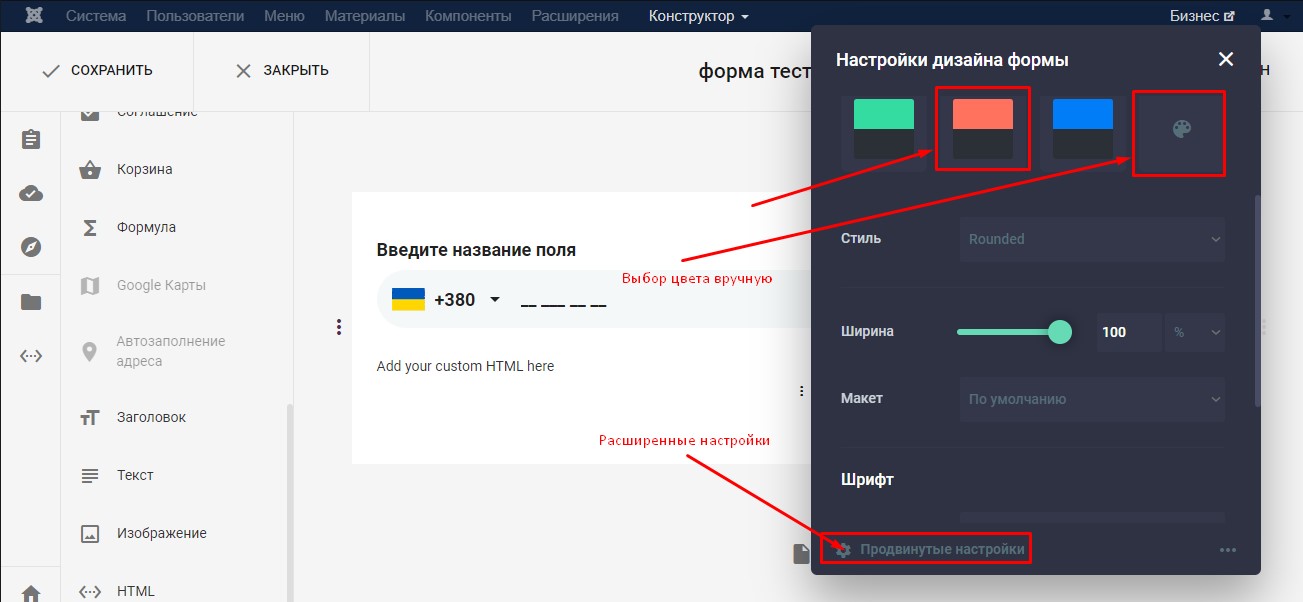
- Дизайн формы.
При помощи данной возможности Вы можете под свой стиль сайта настроить дизайн форм.

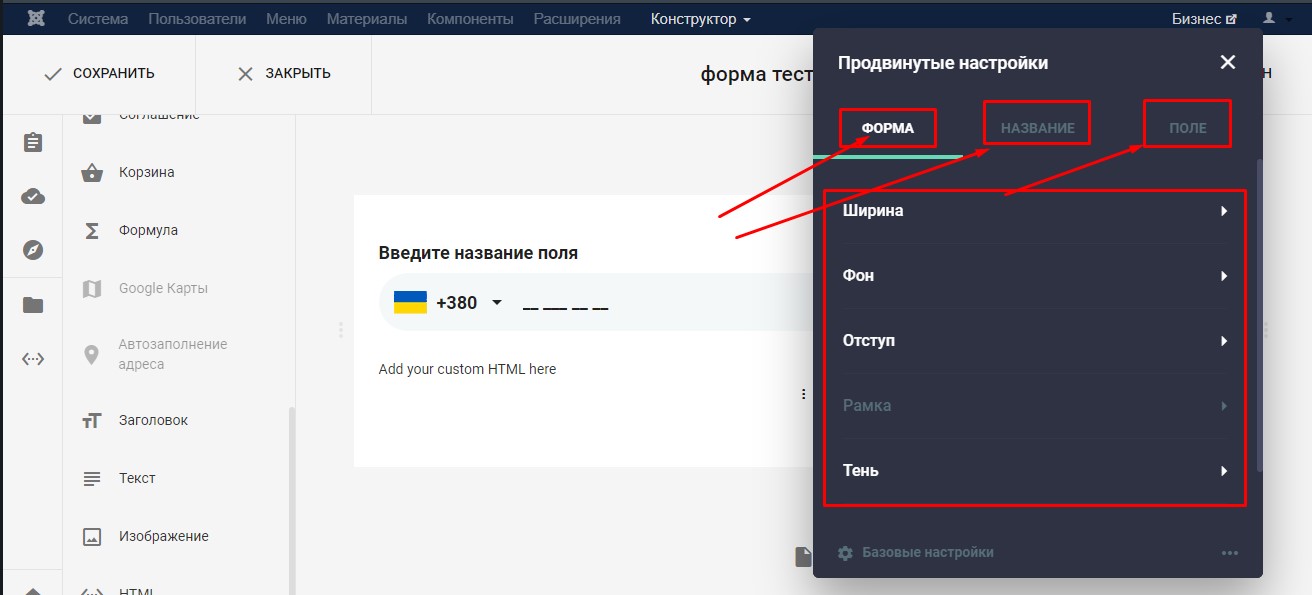
Настройки внешнего вида формы.

Продвинутые настройки позволяют тонко настраивать внешний вид каждого элемента формы.

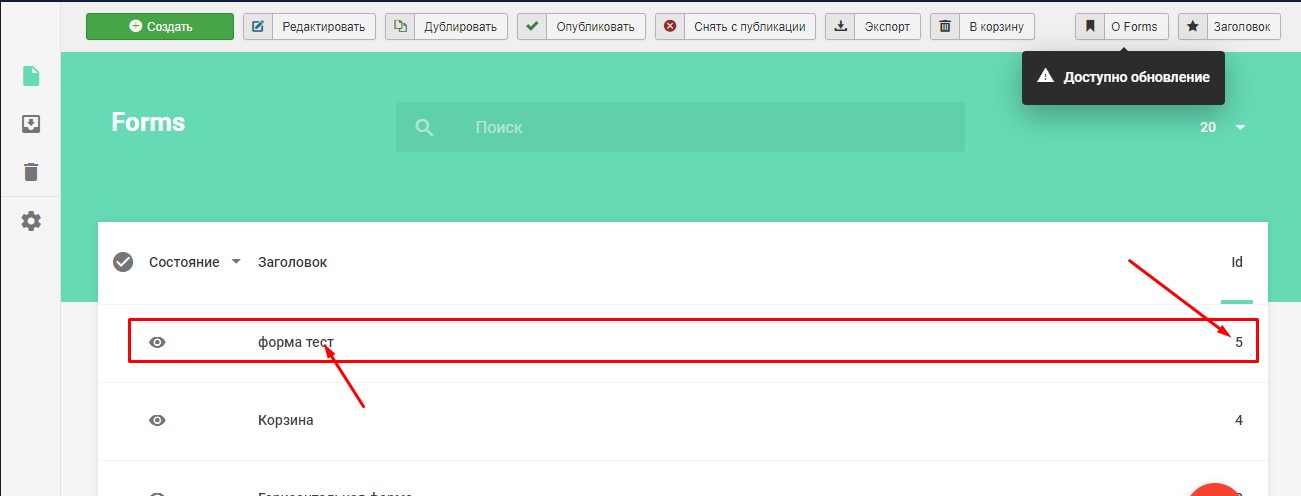
После завершения создания формы нажимаем кнопку «сохранить», после чего название появится в списке всех форм на сайте и ей присвоится ID (индивидуальный номер)

- Как вывести добавленную форму на сайт.
При создании стандартного материала в CMS:
Таким образом можно добавить в любой материал и любое его место нашу форму.
Специальный тег для вставки: [forms ID=5] , где ID=5 это уникальный номер формы.
В html модуль форма вставляется точно таким же способом.
В конструкторе сайтов предварительно создаем модуль и вставляем через визуальный редактор наш модуль (виджет, дополнение модуль), который содержит форму.