Яндекс Вебмастерс.
Шаг 1.
Перейдите в панель вебмастерс: https://webmaster.yandex.ru
Зарегистрируйте на Яндексе или войдите под своим логином и паролем в Яндекс.
Шаг 2.
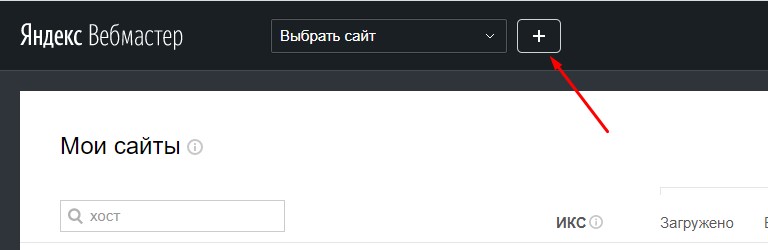
Добавьте новый сайт:
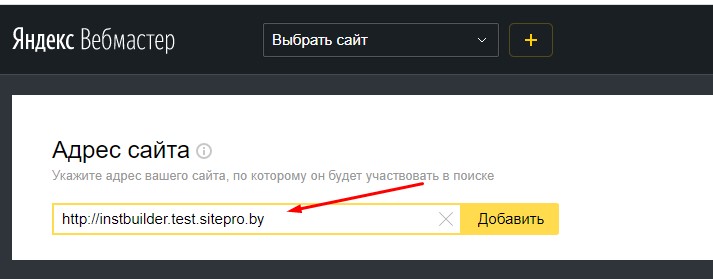
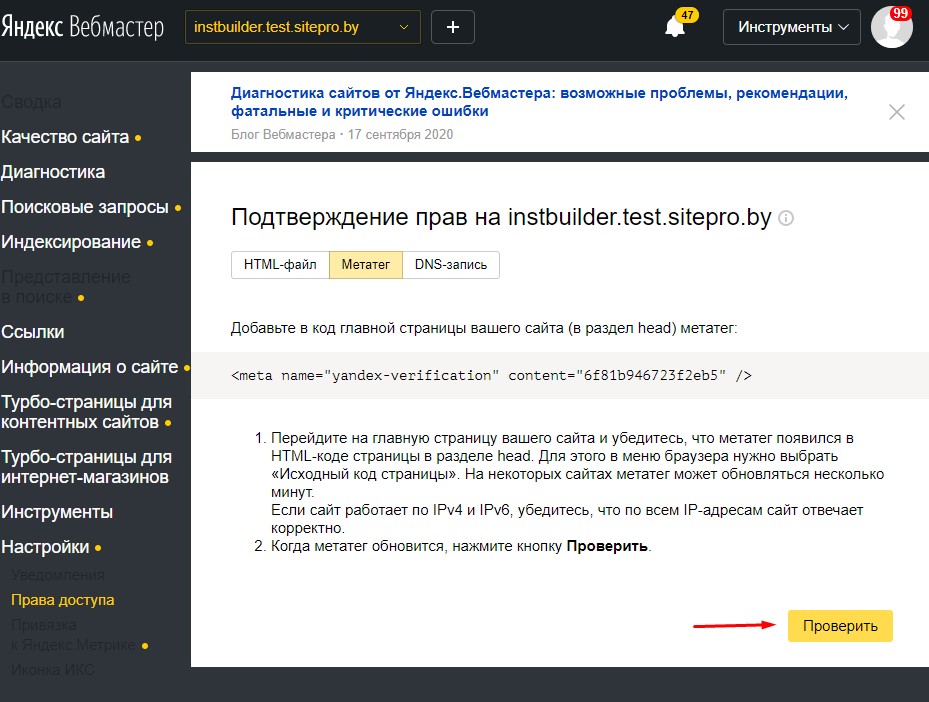
Введите адрес Вашего сайта:
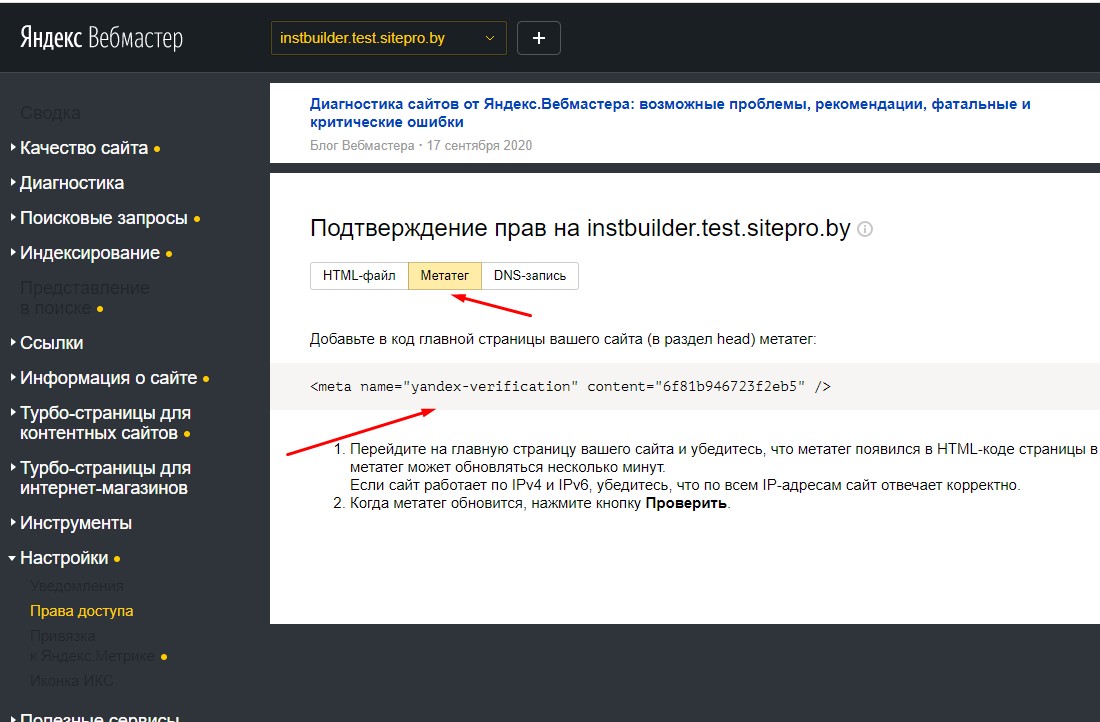
Выберите Метатег и скопируйте тег в блокнот или в буфер обмена.

Панель - Система управления сайтом.
Шаг 3.
1- Способ
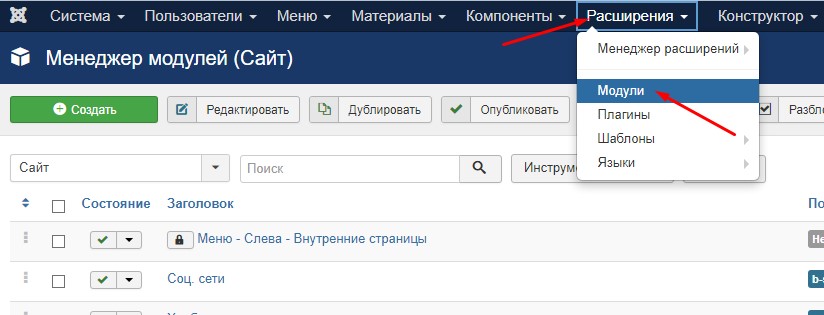
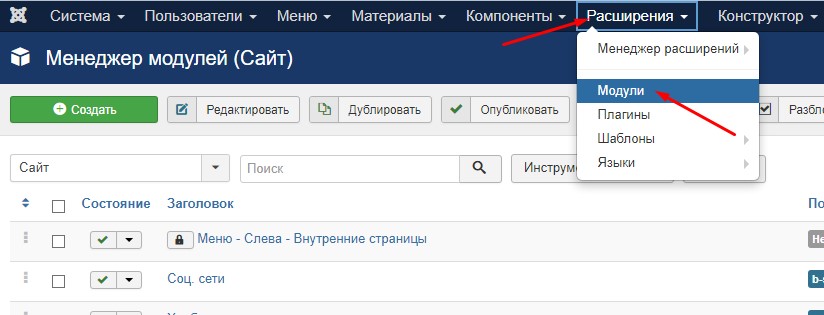
Откройте Расширения> Модули

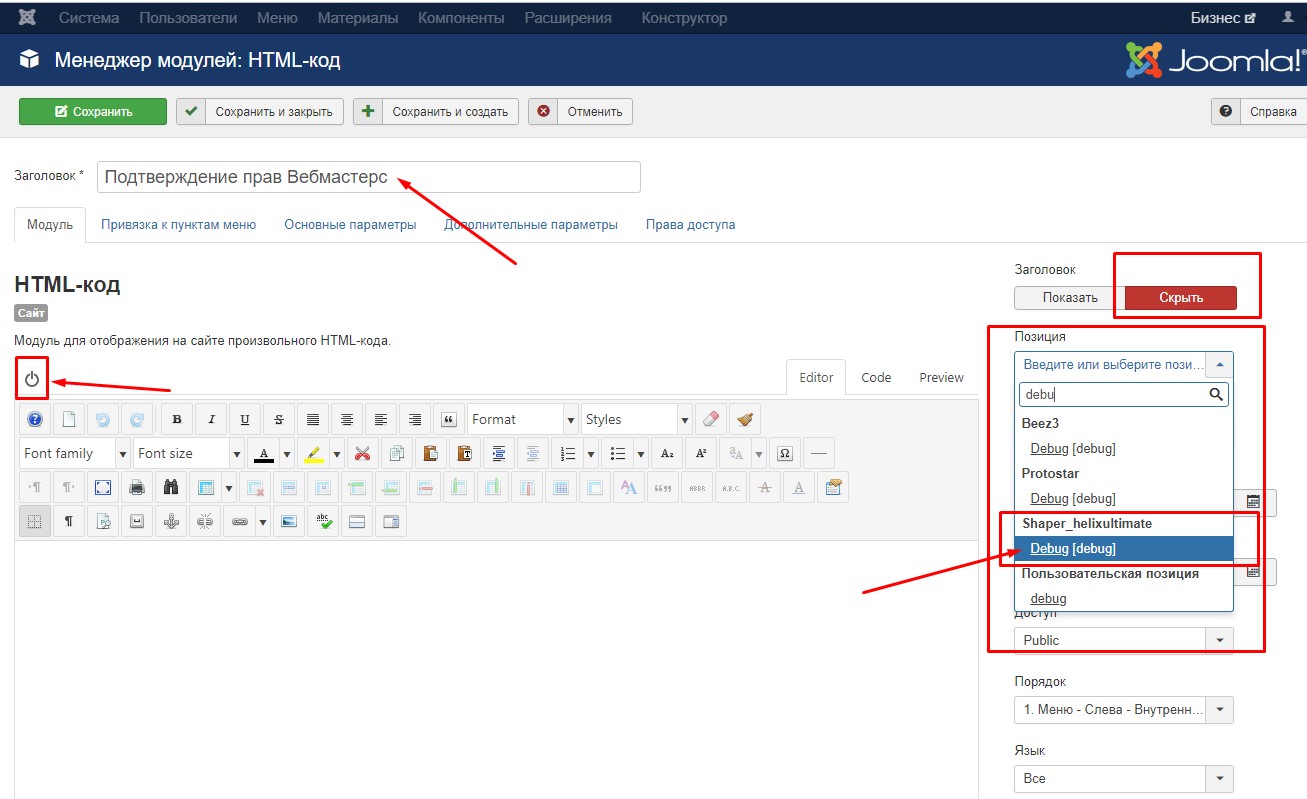
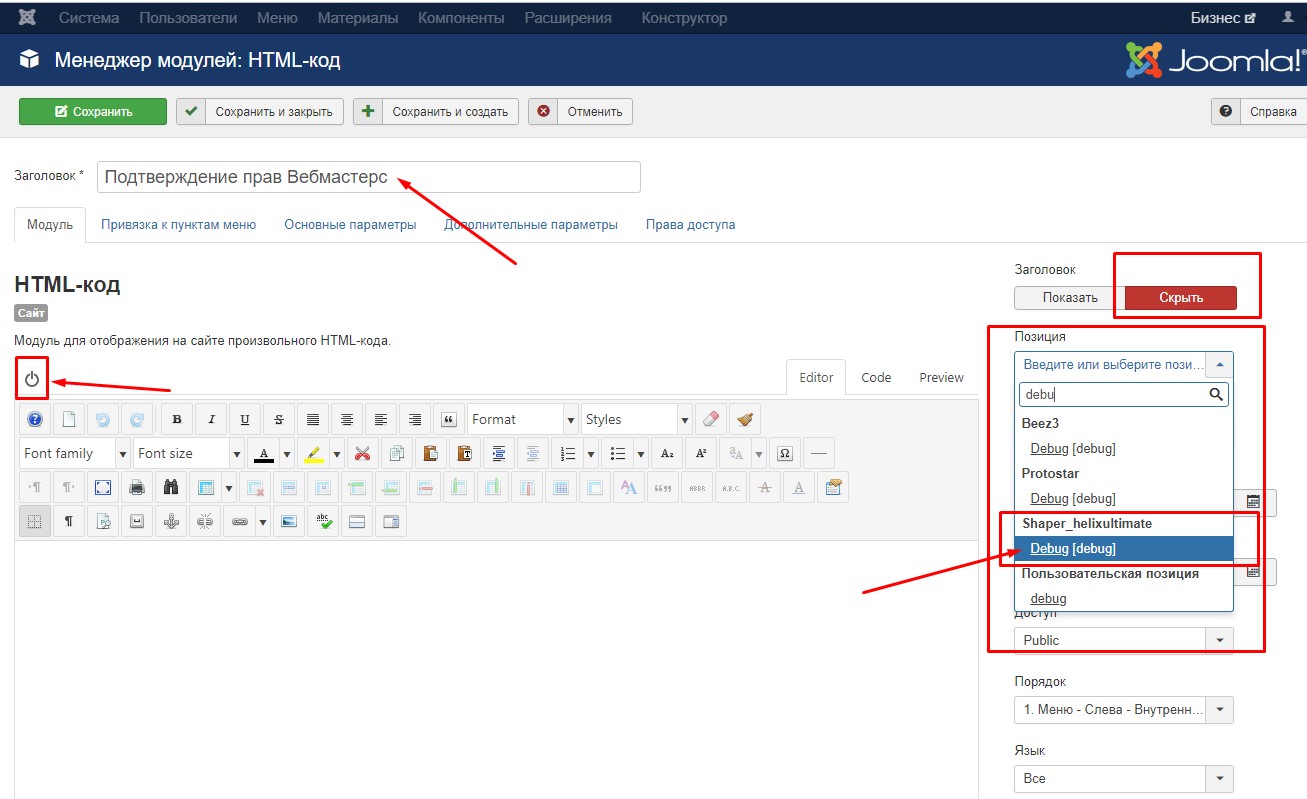
Создайте или отредактируйте html модуль – Подтверждение прав Вебмастерс.

- Выключите редактор (кнопка выключения слева);
- Позиция должна быть debug в helix.
- Заголовок скрыть
- Основные параметры> Обрабатывать плагинами – ДА.
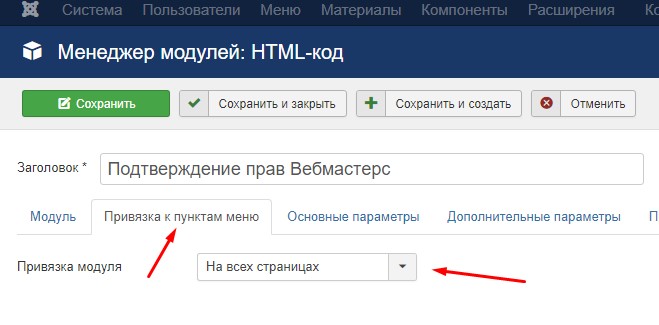
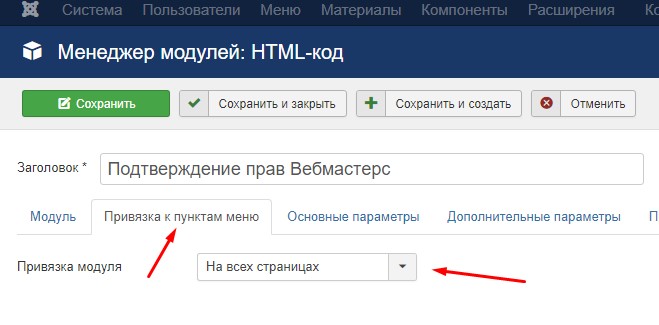
Привязка меню – на всех станицах.
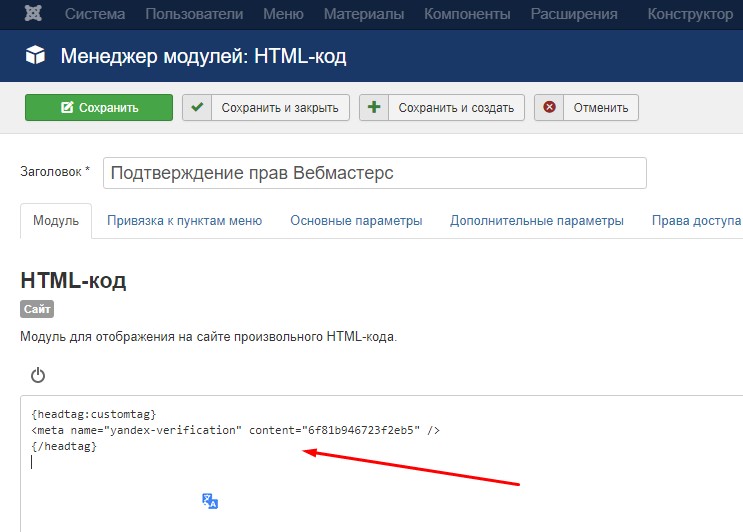
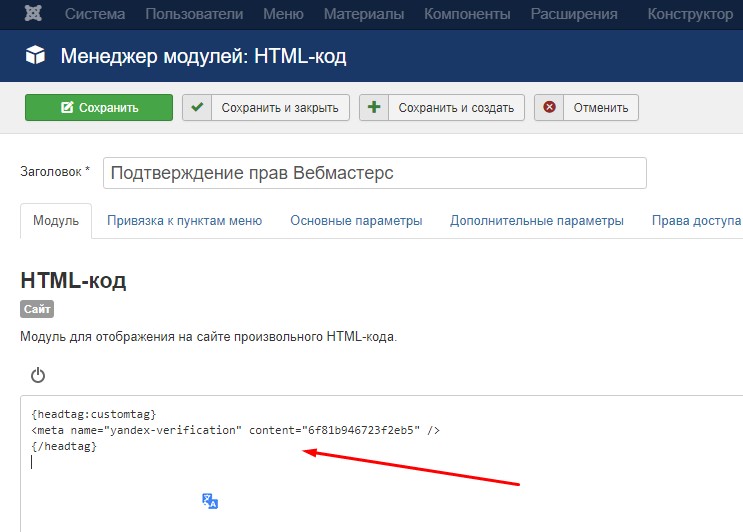
Внимательно вставьте код как на примере в выключенном редакторе:
{headtag:customtag}
<meta name="yandex-verification" content="6f81b946723f2eb5" />
{/headtag}У Вас будет отличаться часть кода тут - content="XXXXXXXXXXXXXXX"
Используя такие теги: {headtag:customtag} ... {/headtag} - Вы можете поместить любой нужный код в head сайта (главное правило в модуле - Основные параметры> Обрабатывать плагинами – ДА.).

Сохраните и закройте модуль.
Внимание!!! Данный код можно редактировать только при выключенном редакторе, иначе код не сохранится.
Шаг 4.

Нажмите проверить права. В скором времени права будут подтверждены, и Вы полноценно можете пользоваться Яндекс Вебмастерс.
Подробнее о возможностях о Яндекс Вебмастерс: https://yandex.ru/support/webmaster/
2- Способ (нужны расширенные права)
Если Вы имеете права на редактирование шаблона, воспользуйтесь инструкцией, как вставлять custom code через шаблон. Подробнее п. 9.2.7.
Действуйте по принципу как при 1-ом способе для подтверждения.
В СКОРОМ ВРЕМЕНИ БУДЕТ ДОБАВЛЕНО ВИДЕО!!!
Google Webmasters.
Шаг 1.
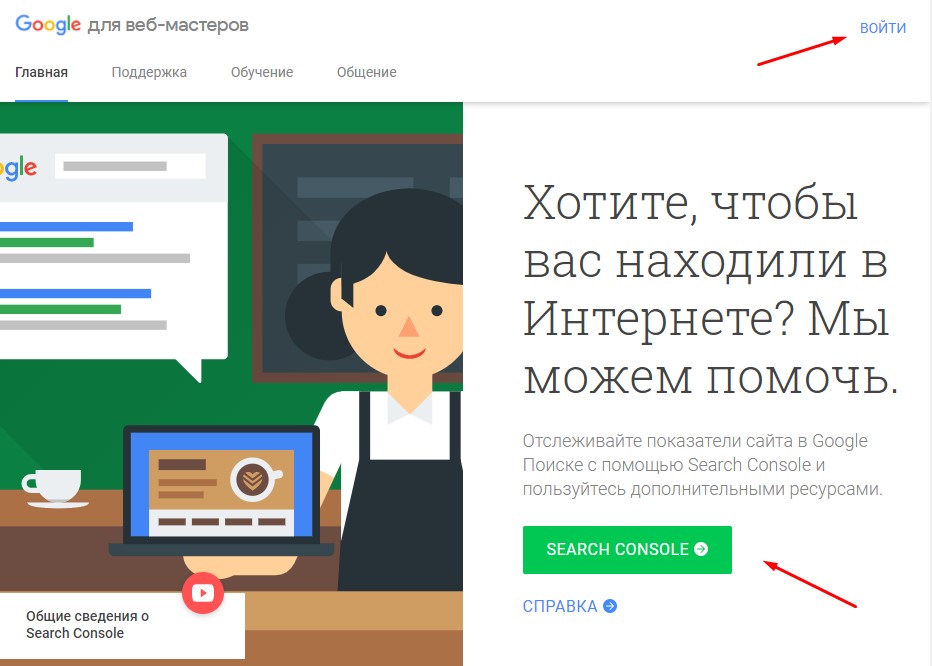
Перейдите в панель вебмастерс: https://www.google.com/intl/ru/webmasters

Зарегистрируйте в Google или войдите под своим логином и паролем.
Шаг 2.
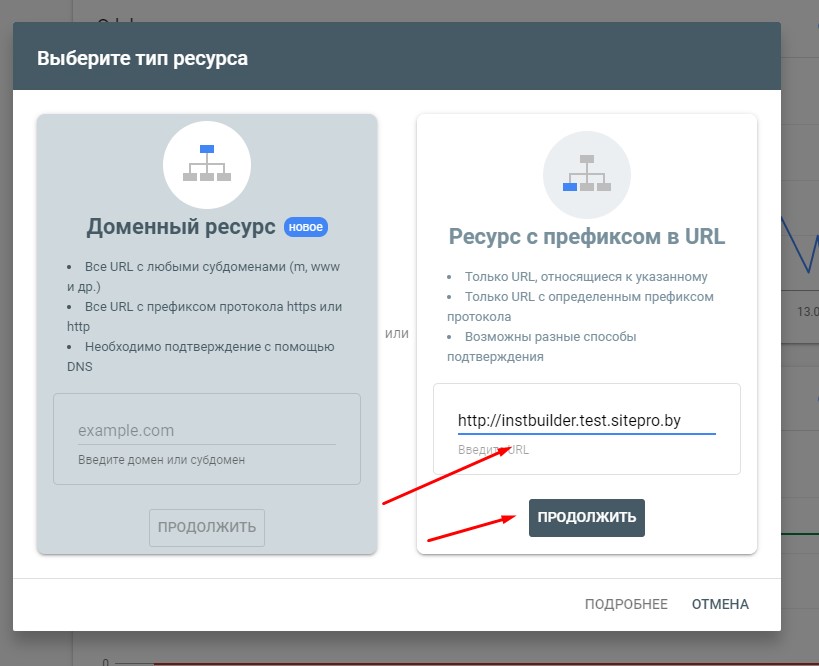
Добавьте новый сайт:
Введите адрес Вашего сайта:
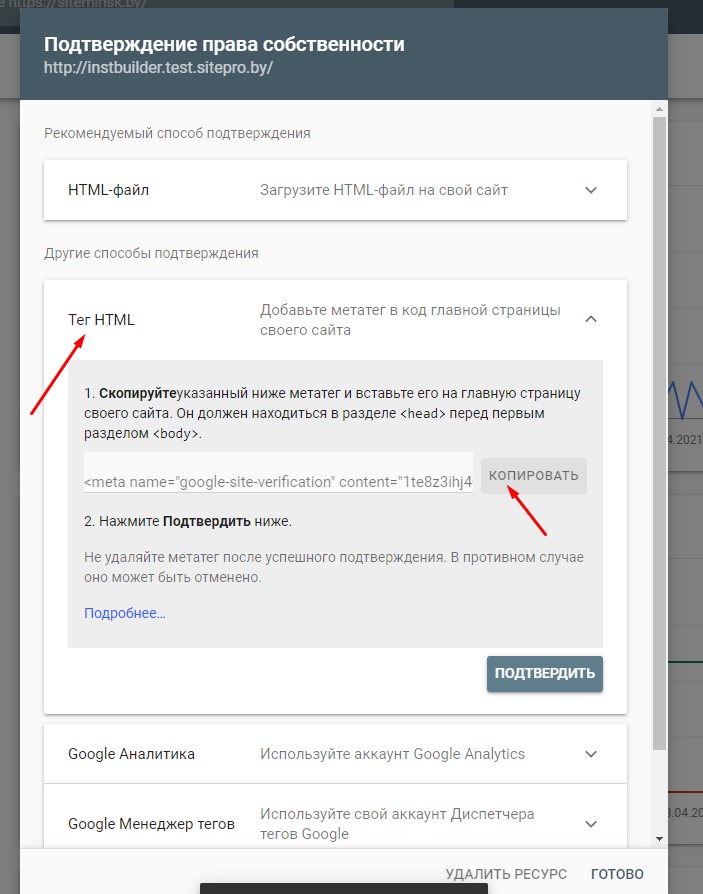
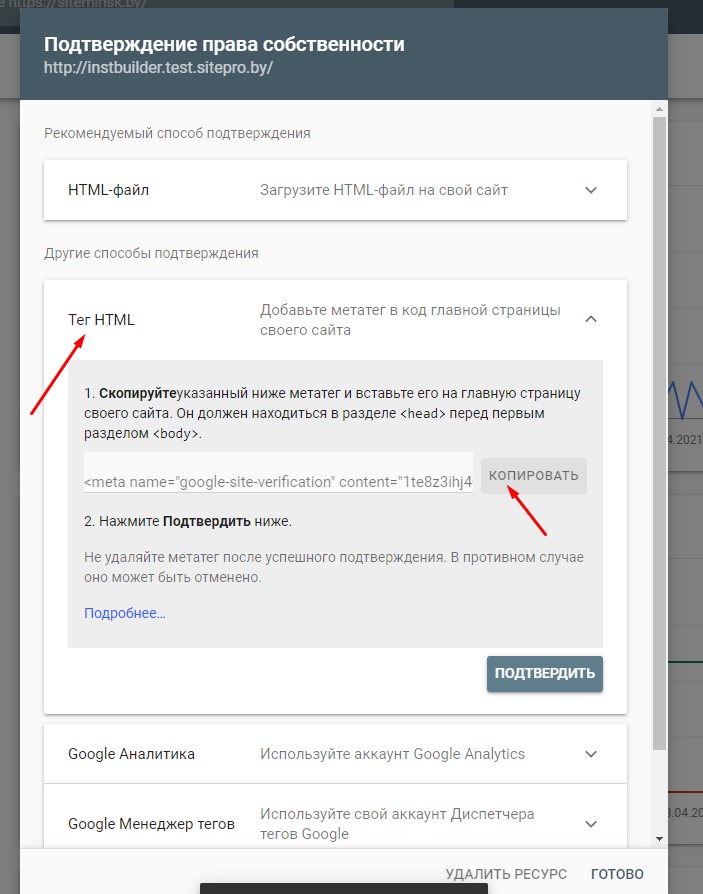
Выберите Тег html и скопируйте тег в блокнот или в буфер обмена.

Панель - Система управления сайтом.
Шаг 3.
1- Способ
Откройте Расширения> Модули

Создайте или отредактируйте html модуль – Подтверждение прав Вебмастерс.

- Выключите редактор (кнопка выключения слева);
- Позиция должна быть debug в helix.
- Заголовок скрыть
- Основные параметры> Обрабатывать плагинами – ДА.
Привязка меню – на всех станицах.

Внимательно вставьте код как на примере в выключенном редакторе:
{headtag:customtag}
<meta name="google-site-verification" content="18z3ihj4QjKzP6EIZKUD7-H408DpyLg-lYPyUzR07xgA" />
{/headtag}У Вас будет отличаться часть кода тут - content="XXXXXXXXXXXXXXX"
Используя такие теги: {headtag:customtag} ... {/headtag} - Вы можете поместить любой нужный код в head сайта (главное правило в модуле - Основные параметры> Обрабатывать плагинами – ДА.).

Сохраните и закройте модуль.
Внимание!!! Данный код можно редактировать только при выключенном редакторе, иначе код не сохранится.
Шаг 4.
Нажмите проверить права. В скором времени права будут подтверждены, и Вы полноценно можете пользоваться Google Вебмастерс.
Подробнее о возможностях о Google Вебмастерс: https://support.google.com/webmasters
2- Способ (нужны расширенные права)
Если Вы имеете права на редактирование шаблона, воспользуйтесь инструкцией, как вставлять custom code через шаблон. Подробнее п. 9.2.7.
Действуйте по принципу как при 1-ом способе для подтверждения.
В СКОРОМ ВРЕМЕНИ БУДЕТ ДОБАВЛЕНО ВИДЕО!!!