Менеджер макетов позволяет создавать гибкий макет на основе позиций модулей. Компоновщик макетов — это одна из уникальных функций Helix Ultimate, которая позволяет любому пользователю настроить существующий шаблон практически в любой форме без настройки кода.
Компоновочная сетка
Helix Ultimate Layout основан на 12-столбцовом макете из Bootstrap 4. Он включает в себя мощную мобильную сеточную систему flexbox для создания макетов всех форм и размеров.
Вы можете выбрать предустановленные столбцы или установить свою собственную сетку. Сеточная система реагирует, и столбцы будут перестраиваться в зависимости от размера экрана.
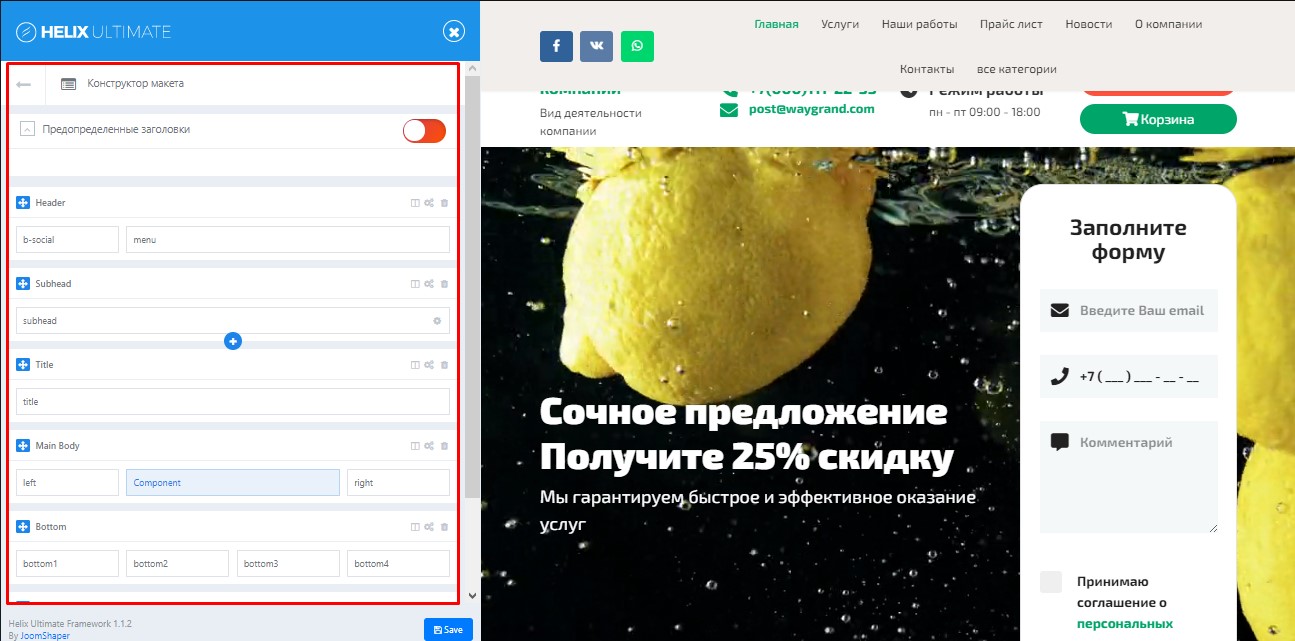
В текущей версии Helix Ultimate Вы можете использовать предопределенные заголовки. Мы добавили 2 встроенных варианта заголовков в Helix Ultimate, которые обогатят объем и универсальность ваших сайтов, созданных с помощью фреймворка.
Каждая строка может иметь свою собственную структуру столбцов и уникальные настройки.
Значок со стрелками позволяет изменять положение строк, перемещая их вверх или вниз. Используйте значок плюса, чтобы добавить новую строку.

Как использовать модуль ниже/выше области компонентов
Да, Вы можете опубликовать любой модуль ниже или/и выше области компонентов. Для этого мы создали две встроенные позиции модулей: Content Top и Content Bottom
- просто выберите их из списка во время выпуска любого модуля. Они не видны в сетке визуального макета, но Вы можете использовать их во всех шаблонах, основанных на платформе Helix Ultimate framework.

Как создать пользовательский заголовок По умолчанию существует два предопределенных заголовка. Но в любой момент Вы можете отключить эту опцию и создать свой собственный вариант заголовка. Прочитайте текстовое руководство (шаг за шагом), которое находится ниже.
- Предопределенные Заголовки - Отключить.
- Нажмите на значок (+), который должен появиться под первой строкой - чтобы создать новую строку.
- Возьмите новую строку и переместитесь вверх над строкой с именем "Заголовок страницы".
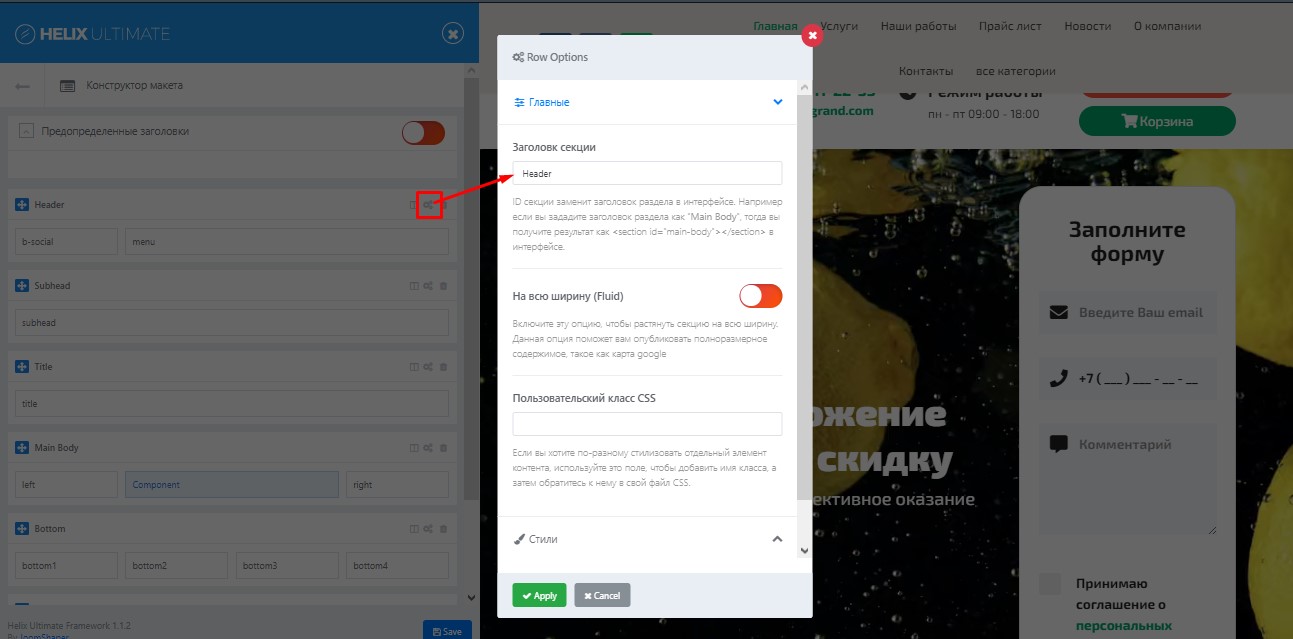
- Нажмите на значок шестеренки, чтобы перейти в параметры строки.
- Внутри поля "Заголовок раздела" добавьте имя: заголовок
- Теперь Вам нужно нажать на значок click columns, чтобы установить макет столбцов.
- Выберите один из предопределенных или установите свой собственный. Популярные базовые настройки: 4+8 или 3+9.
- Меньшая площадь, отведенная для колонки логотипа - означает, что представленный логотип будет меньше.
- Затем для каждого столбца выберите позицию модуля из списка, например, логотип и меню*
- Не забудьте сохранить изменения, чтобы увидеть результаты.
- Позже Вы можете установить отзывчивую сетку для каждого столбца.
- Существует пять точек останова сетки, по одной для каждой отзывчивой точки останова.
Уведомите, что логотип будет взят из основных настроек Helix и меню из движка Helix Mega Menu engine.
Функция липкого заголовка может быть использована также для пользовательского заголовка. Но не забудьте использовать название "заголовок" для строки "логотип+меню"!

* Если Вы хотите использовать свой собственный модуль меню вместо Helix, Вы должны выбрать другое название позиции модуля, не используйте "меню". Например, Вы можете использовать имя: "position2" или "feature" - где Вы должны опубликовать свой дополнительный (мега)модуль меню.
Параметры строк

В параметрах строки Вы можете:
- Вставить название раздела (должно быть коротким, без лишних языковых знаков)
- Установите ширину жидкости
- Добавить Пользовательское имя Класса CSS
- Определите стиль строки: поле, отступ, цвет текста, цвет ссылки, цвет наведения ссылки, цвет фона и выберите фоновое изображение.
- Адаптивные настройки - позволяет контролировать видимость строк. Вы можете скрыть строку на выбранных устройствах, связанных с разрешением экрана:
- Скрыто на смартфоне - ширина экрана менее 576 пикселей
- Скрытый на смартфоне Largen - ширина экрана равна или больше 576 пикселей
- Скрыто на планшете - ширина экрана равна или больше 768 пикселей
- Скрыто на меньшем рабочем столе - ширина экрана равна или больше 992px
- Скрыто на рабочем столе - ширина экрана равна или больше 1200px
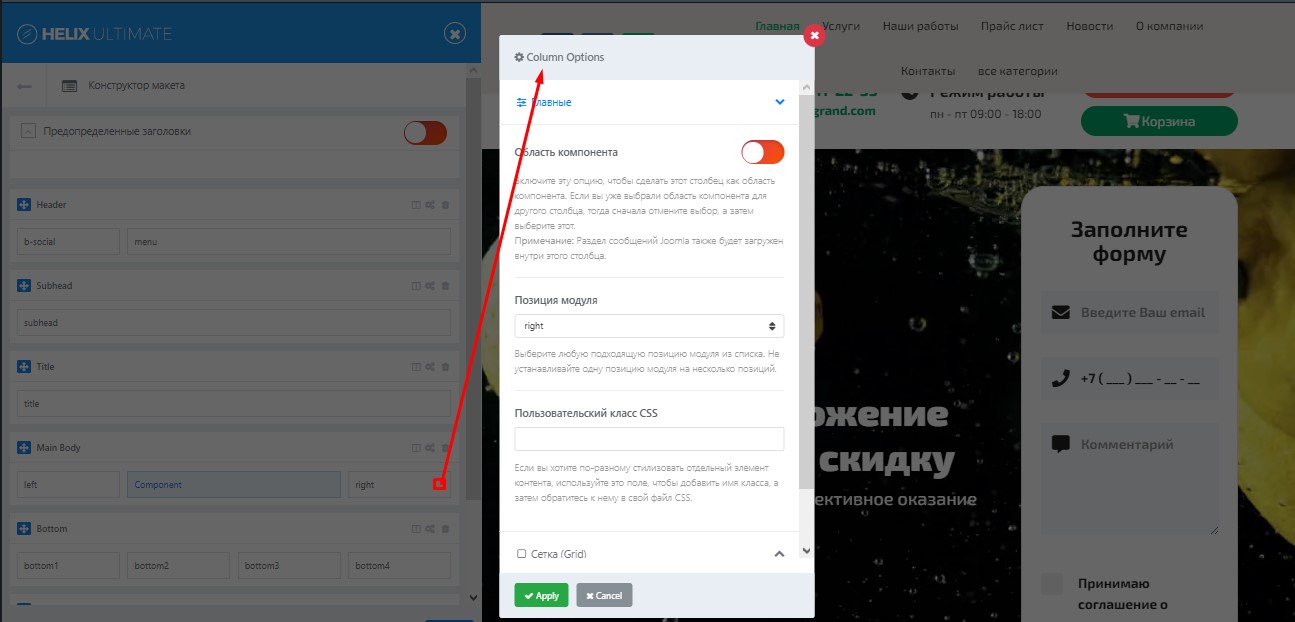
Параметры столбцов

Область компонента - Включите эту опцию, чтобы сделать этот столбец областью компонента (это специальное название позиции, которая выводит контент компонента, например статьи или блог новостей, контента стороннего компонента и тому подобное). Если Вы уже выбрали область компонента для другого столбца, то сначала снимите этот флажок, а затем выберите этот. Раздел сообщений Joomla также будет загружен внутри этой колонки. Для отображения компонента можно использовать только один столбец во всем макете.
Положение модуля - Выберите любое подходящее положение модуля из списка (ниже). Не устанавливайте одно и то же положение модуля в несколько положений. У каждого должно быть уникальное имя.
Ниже приведен список всех доступных позиций в шаблоне, которые Вы можете использовать. Обратите внимание, что не все позиции установлены на шаблоне, их можно присвоить самостоятельно (обычно это делают разработчики сайта).
Названия позиций, используемые в шаблоне:
- top1
- top2
- top3
- logo
- menu
- search
- slide
- user1
- user2
- user3
- user4
- left
- right
- feature
- slider
- position1
- position2
- position3
- position4
- position5
- position6
- position7
- position8
- content-top
- content-bottom
- bottom1
- bottom2
- bottom3
- bottom4
- breadcrumb
- footer1
- footer2
- comingsoon
- offcanvas
- pagebuilder
- 404
- debug
Выше и ниже области компонентов есть две позиции модуля: content-top и content-bottom, которые могут быть использованы для:
Пользовательский класс CSS - Если Вы хотите по-разному стилизовать определенный элемент контента, используйте это поле для добавления имени класса, а затем обратитесь к нему в своем CSS-файле.
Grid - позволяет управлять адаптивным макетом, он основан на системе Bootstrap 4 grid. Существует пять точек останова сетки, по одной для каждой отзывчивой точки останова. Точки останова сетки основаны на медиа-запросах минимальной ширины.
Адаптивные настройки - позволяет контролировать видимость столбцов. Вы можете скрыть столбцы на выбранных устройствах, связанных с разрешением экрана:
Скрыто на смартфоне - ширина экрана менее 576 пикселей
Скрытый на смартфоне Largen - ширина экрана равна или больше 576 пикселей
Скрыто на планшете - ширина экрана равна или больше 768 пикселей
Скрыто на меньшем рабочем столе - ширина экрана равна или больше 992px
Скрыто на рабочем столе - ширина экрана равна или больше 1200px