Мега-меню — это меню с особыми расширенными функциями для сайта. Мега-меню может содержать подменю и модули. Это помогает сайту быть более удобным для навигации.
С Helix Ultimate Вы можете легко создавать такие мега-меню на своем сайте. Helix Ultimate mega menu builder предлагает Вам различные макеты для придания разнообразного внешнего вида вашим меню. Стиль меню был упрощен для вашего удобства. Добавьте столько пунктов меню, сколько Вам нужно.
Внутри каждого пункта меню Вы можете найти новую вкладку "Mega Menu". Внутри этой вкладки Вы можете найти несколько переключателей, отвечающих за дополнительные функции.

Мега Меню
Чтобы включить/отключить дополнительные параметры Мега-меню. Это простой способ создания высоко настраиваемых и креативных конфигураций мега-меню. Вы можете добавлять и использовать меню на основе строк и столбцов, а также перетаскивать модули в позиции меню из списка модулей.
Ширина - позволяет выбрать общую ширину области подменю.
Выравнивание - выберите выравнивание области подменю вправо, влево, по центру или установите полную ширину.
Общий совет: создание подменю из двух или трех столбцов — это простой процесс, так как все начинается с менеджера меню, где Вы должны добавить все эти пункты подменю. Для основных заголовков подменю можно использовать тип меню "Заголовок меню" или "Внешние ссылки".
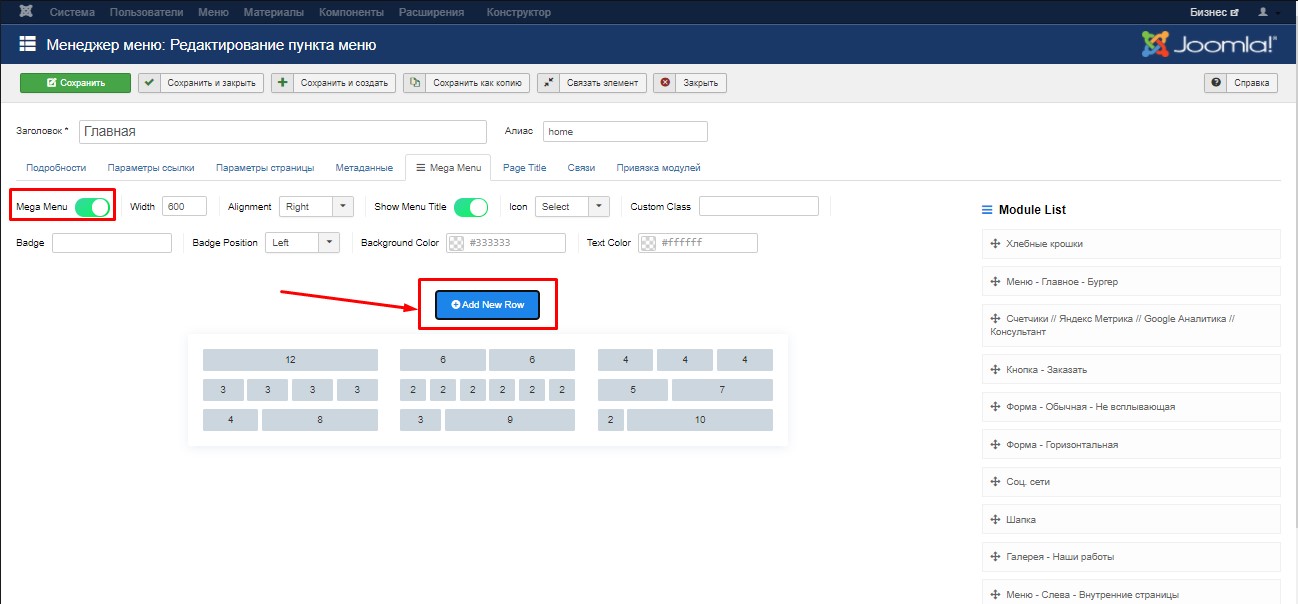
Как использовать Mega Menu для построения столбцов для пунктов меню:
Нажмите кнопку «Добавить новую строку».
Выберите макет меню: одинарная строка или строки со столбцами, у вас есть 9 вариантов на выбор.
Затем нажмите кнопку “Сохранить” на верхней панели, чтобы обновить/перестроить содержимое.
После обновления Вы сможете увидеть элементы подменю, если они были добавлены ранее. Используя функцию перетаскивания в Мега-меню, Вы можете легко расположить столбцы, переместить элементы или модули в другое положение, из одного столбца в другой.
Кроме того, Вы также можете выбрать существующие модули из правой боковой панели и поместить их в колонку.
Значок корзины - позволяет удалить ненужную строку.
Закрыть значок «X» - позволяет удалить нежелательный элемент.
Не забудьте сохранить настройки после всех изменений (“Сохранить” или “Сохранить и закрыть”).

Показать заголовок меню.
По умолчанию включен, он позволяет скрыть заголовок меню из меню, но псевдоним в системе останется. Это хороший способ создать скрытый пункт меню для короткого URL-адреса. Это может быть полезно также, когда Вы хотите показать только значок вместо полного названия пункта меню, для дома или позиции поиска.
Выпадающая позиция.
Он позволяет изменять положение выпадающего подменю, вправо или влево.
Значок меню.
Mega Menu позволяет Вам установить значок для каждого пункта меню в вашем меню. Использование значков рядом с заголовками пунктов меню-фантастическая альтернатива, которая способствует быстрой визуальной идентификации опций; и даже использование значков без текста для сопровождения является жизнеспособным. Вы можете использовать значки шрифтов на основе Font Awesome v4.7, это означает, что у вас есть огромная коллекция иконок на выбор. По умолчанию значок будет отображаться слева от текста пункта меню. Чтобы удалить значок, выберите имя “Select”, а затем сохраните настройки.
Пользовательский класс.
Это поле необходимо в том случае, когда ваш шаблон имеет определенное расположение меню и нуждается в корректировке. Вы можете разместить здесь любое необходимое имя пользовательского класса, которое уже определено в вашем разделе пользовательского кода CSS. Вы можете добавить более одного имени класса hee, но они должны быть разделены пробелом. Обратите внимание! Здесь нет точек, запятых или хэш-меток.
Значок в пунктах меню.
Хотите выделить свой самый важный пункт меню(ы), перенаправляя его на какую-либо специальную страницу, услугу, продукт или объявление? С Helix Ultimate мы даем Вам систему, чтобы выделить ваш пункт меню(ы) с помощью именных значков (например, со словом “продажа” или "новый"). Привлеките внимание ваших посетителей к любому пункту меню, который Вы хотите.
Положение значка - выберите положение имени значка справа или слева.
Цвет фона - используйте этот параметр для выбора цвета фона только для элемента значка.
Цвет текста - используйте эту опцию, чтобы выбрать цвет только для элемента значка. Совет по доступности: используйте другой цвет, чем цвет фона, чтобы сохранить необходимый контраст.
Полезная информация:
Менеджер материалов и категории п.2.