Типографика на веб-сайтах, возможно, более важна, чем другие элементы дизайна, поскольку тип — это единственная вещь, которая последовательно отображается в разных браузерах.
Шрифты Google
В целом типографика в шаблонах Helix Ultimate в основном основана на коллекции шрифтов Google (850+ шрифтов). С таким количеством уникальных шрифтов для использования, Вы обязательно найдете то, что Вам нравится! Эта область настроек позволяет Вам легко выбрать шрифт(ы) из каталога шрифтов Google для вашего Joomla! шаблон.
Шрифты Google совместимы с популярными (и обновленными) браузерами. Они надежно работают на подавляющем большинстве современных мобильных операционных систем, включая браузеры Android и iOS 4.2+ (iPhone, iPad, iPod). Поддержка более ранних версий iOS ограничена.
Вы также можете назначить шрифты Google только определенным элементам CSS (классам).

Все доступные шрифты Google выпускаются под лицензиями с открытым исходным кодом. Вы можете использовать их в любом некоммерческом или коммерческом проекте.
Только некоторые шрифты в каталоге шрифтов Google поддерживают полный набор подмножеств - несколько сценариев (например, латинский, латинский Ext, кириллица и греческий). Заметьте, не все шрифты полностью поддерживают ваш родной язык диакритическими знаками (знаками). Проверьте это, прежде чем обращаться в поддержку.
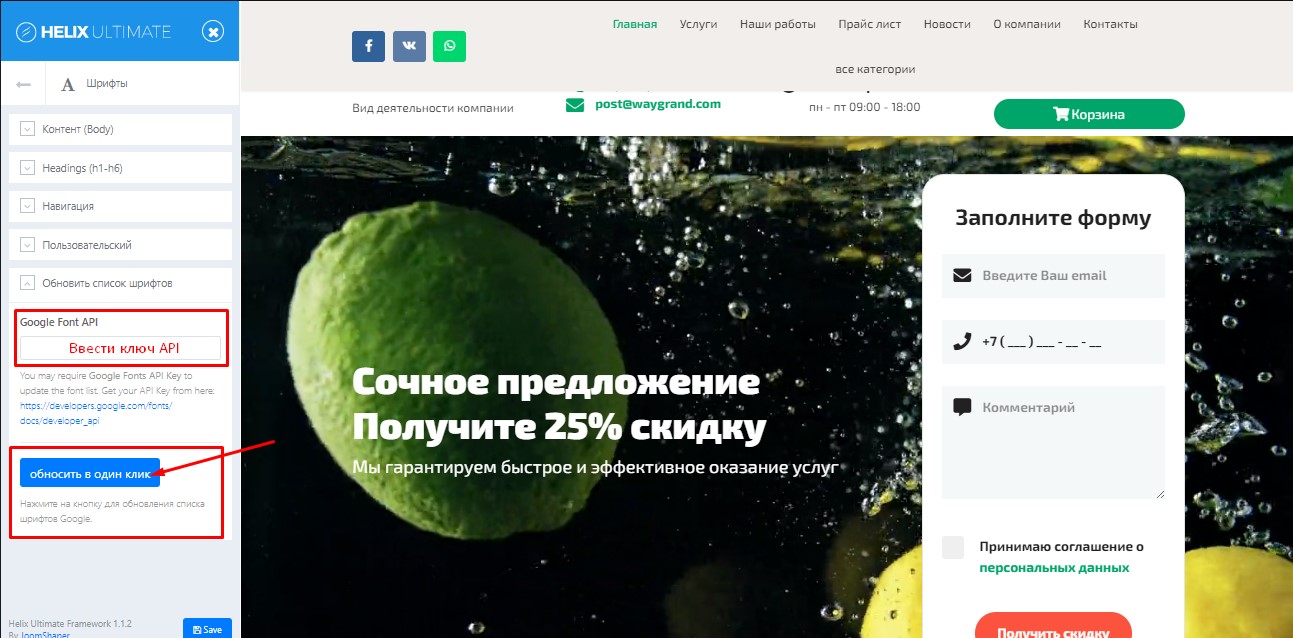
Как обновить шрифты Google ?
Проблема. В Helix Ultimate бывает не все шрифты есть из Google Fonts. Поэтому приходится обновлять.


Если все правильно сделали, загорится зеленое сообщение об успешности обновления списка шрифтов.
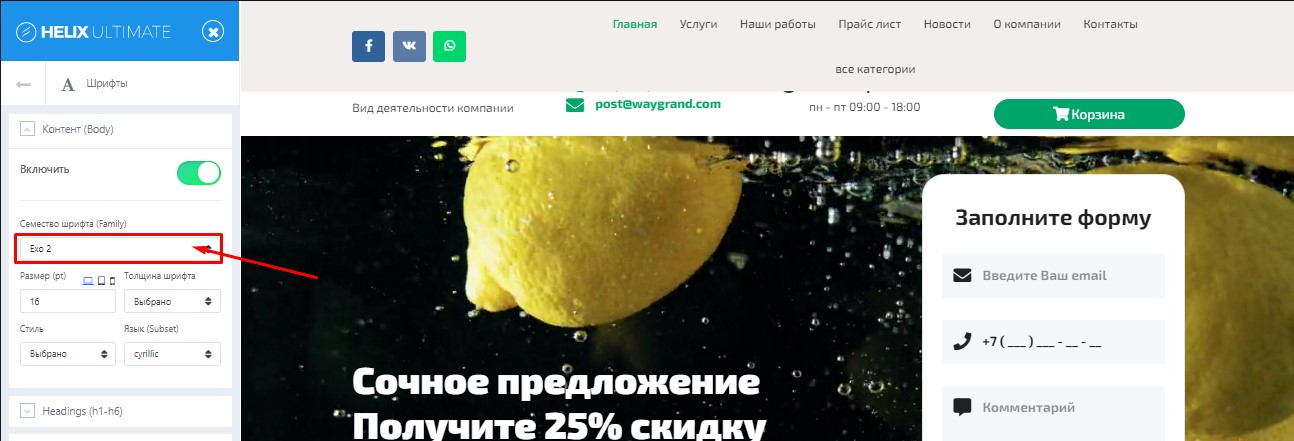
Контент (body)
Включить или отключить интеграцию шрифтов. Что дает Вам возможность назначить системный шрифт по умолчанию (Arial, Tahoma, Helvetica, Georgia и т. Д.) Или шрифт Google для всего тела вашего сайта. Выберите Размер шрифта, Вес шрифта, Стиль и подмножество (только для шрифтов Google).

Заголовки (h1-h6)
Включить или отключить интеграцию шрифтов. Что дает Вам возможность назначить системный шрифт по умолчанию (Arial, Tahoma, Helvetica, Georgia и т. Д.) Или шрифты Google определенным заголовкам (h1-h6), используемым внутри содержимого вашего сайта. Выберите Размер шрифта, Вес шрифта, Стиль и подмножество (только для шрифтов Google).
Навигация
Включить или отключить интеграцию шрифтов. Что дает Вам возможность назначить системный шрифт по умолчанию или шрифт Google для основной навигации вашего сайта. Выберите Размер шрифта, Вес шрифта, Стиль и подмножество (только для шрифтов Google)
Пользовательский
Здесь Вы можете выбрать системный шрифт по умолчанию (Arial, Tahoma, Verdana, Georgia и т. Д.) Или шрифт Google для пользовательских CSS-селекторов (class, ID, element). Селектор CSS может содержать более одного простого селектора. Просто включите опцию, выберите настройки шрифта и в поле ниже вставьте имя(имена), разделенные запятой.
