В этом разделе Вы получаете следующие параметры настройки.
Логотип
Здесь Вы можете установить/загрузить логотип для вашего сайта (изображение или текст). Вы также можете настроить высоту логотипа. Кроме того, Вы получаете возможность загрузить специальный мобильный логотип в этом разделе. Если Вы выбрали изображение логотипа, Вы можете загрузить и использовать свое собственное изображение логотипа в формате PNG, GIF, JPG или SVG.
Мобильный логотип - из этого поля Вы можете добавить мобильную версию логотипа. Чтобы изображения не выглядели размытыми на устройствах retina display (iPhone), лучше всего использовать изображение большего размера, которое отображается на веб-сайте в меньшем размере. Если обычное изображение логотипа имеет размер 100х100 пикселей, то изображение логотипа сетчатки должно быть размером 200х200 пикселей. Он должен быть назван точно так же, как и обычное изображение логотипа, хотя и с добавлением @2x в конце имени. Таким образом, если обычное изображение логотипа было названо "logo.png", то изображение логотипа retina должно было бы быть названо "logo@2x. png".
Дополнительные советы:
- Мы предлагаем не использовать изображение логотипа шире 480 пикселей. В большинстве случаев нет смысла использовать более широкое изображение. Конечно, не используйте огромные и тяжелые изображения для логотипа.
- Если ваш логотип после изменения на интерфейсе все еще выглядит слишком маленьким, пожалуйста, измените размеры столбцов для логотипа и меню в разделе настроек компоновщика макетов.
- Используйте логотипы от разработчиков.

Заголовок
Выберите высоту заголовка, решите, будет ли заголовок липким или нет, и загрузите фавикон с помощью этого раздела.

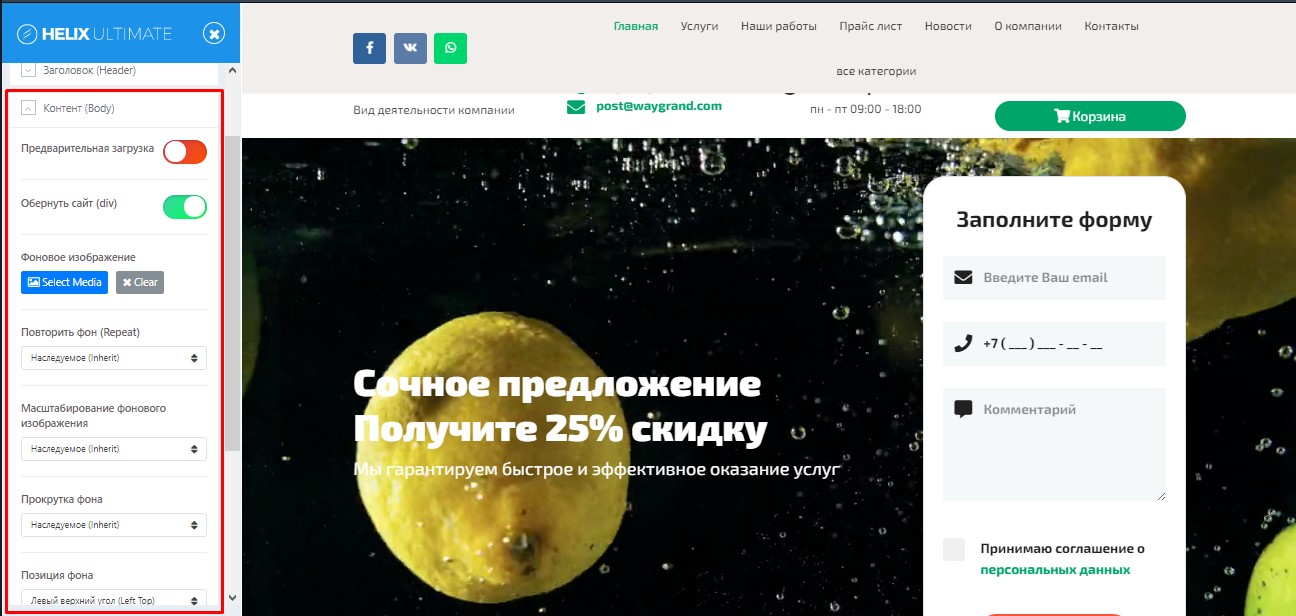
Тело (Body)
В разделе Body Вы можете включить или выключить предварительный загрузчик веб-сайта. Если Вы включите прелоадер, то во время загрузки вашего сайта будет показан вращающийся круг.
Здесь Вы также можете переключаться между коробочными и широкими макетами сайтов. Когда Вы включаете опцию Коробочного макета (то, что включено от разработчиков), Вы получаете несколько других соответствующих опций (например, Фоновое изображение, Повторение фона, Размер фона, Вложение фона и Положение фона) для настройки внешнего вида коробочного макета.

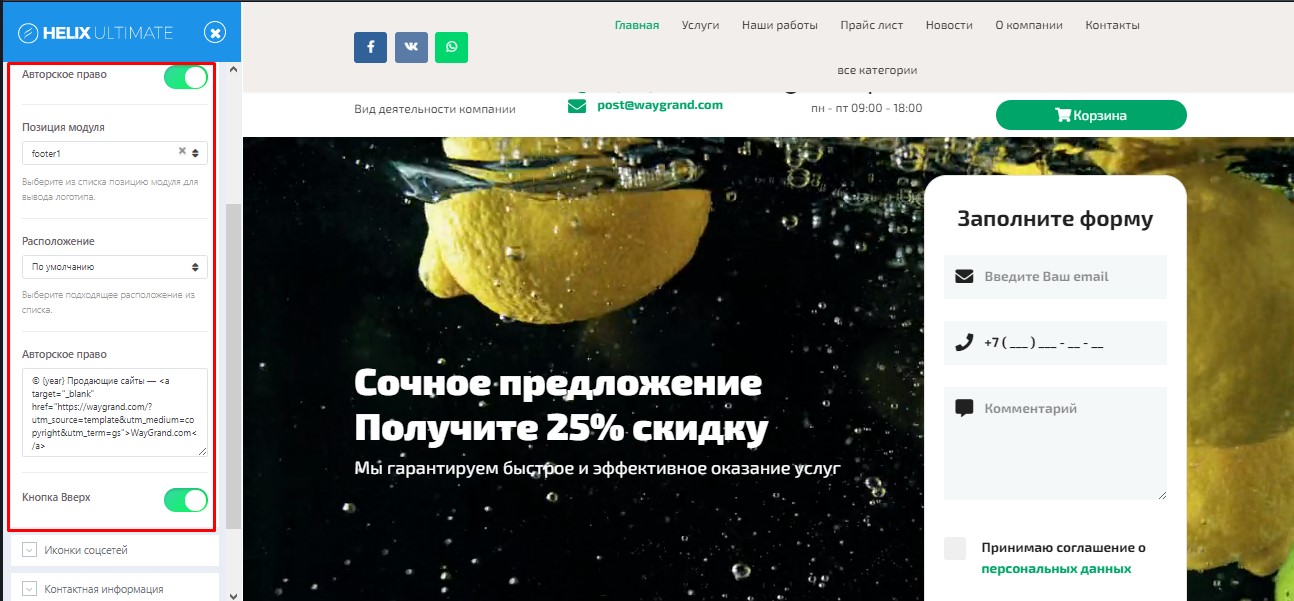
Если Вы хотите показать уведомление об авторских правах в нижнем колонтитуле вашего сайта, включите эту опцию. Выберите соответствующую позицию модуля для уведомления об авторских правах (например, нижний колонтитул1, нижний колонтитул2). Если Вы хотите показать некоторые функции вместе с модулем уведомления об авторских правах, выберите заказ с помощью меню Положение функций. Чуть ниже раскрывающегося меню Feature Position Вы получаете текстовое поле для размещения текста авторского права нижнего колонтитула.

Кнопка вверх Go to Up/Top — это кнопка в правом нижнем углу - она позволяет посетителям вашего сайта легко прокручиваться назад к верхней части страницы одним нажатием кнопки. Это дает вашему сайту лучшую навигацию, а также добавляет более профессиональный вид вашему текущему макету. Отображает кнопку только тогда, когда пользователь прокручивает страницу вниз. Отсутствие этой кнопки на вашем сайте может оказать негативное влияние на ваших посетителей. Вы можете включить функцию "Перейти к началу" отсюда.
Социальные Иконки
Helix Ultimate позволяет отображать ссылки на профили в социальных сетях с помощью значков на вашем сайте. Здесь Вы можете включить/выключить эту опцию и настроить ссылки.
Если Вы не хотите использовать какие-либо социальные ссылки по умолчанию, просто удалите "#" или другую ссылку из поля ввода. Правило простое, если Вам не нужен социальный значок, поле должно оставаться пустым.
Совет: в любое время Вы можете отключить эти социальные иконки и на этой же позиции (например, top1) опубликовать свой собственный модуль социальных иконок: код, добавленный в пользовательский код или построенный с помощью SP Page Builder – конструктор сайтов (с аддоном Icon group).
Контактная Информация
Включите эту функцию, чтобы отобразить вашу контактную информацию на вашем веб-сайте с помощью Helix Ultimate. В зависимости от макета шаблона контактная информация может находиться в позиции "top1" или "top2".

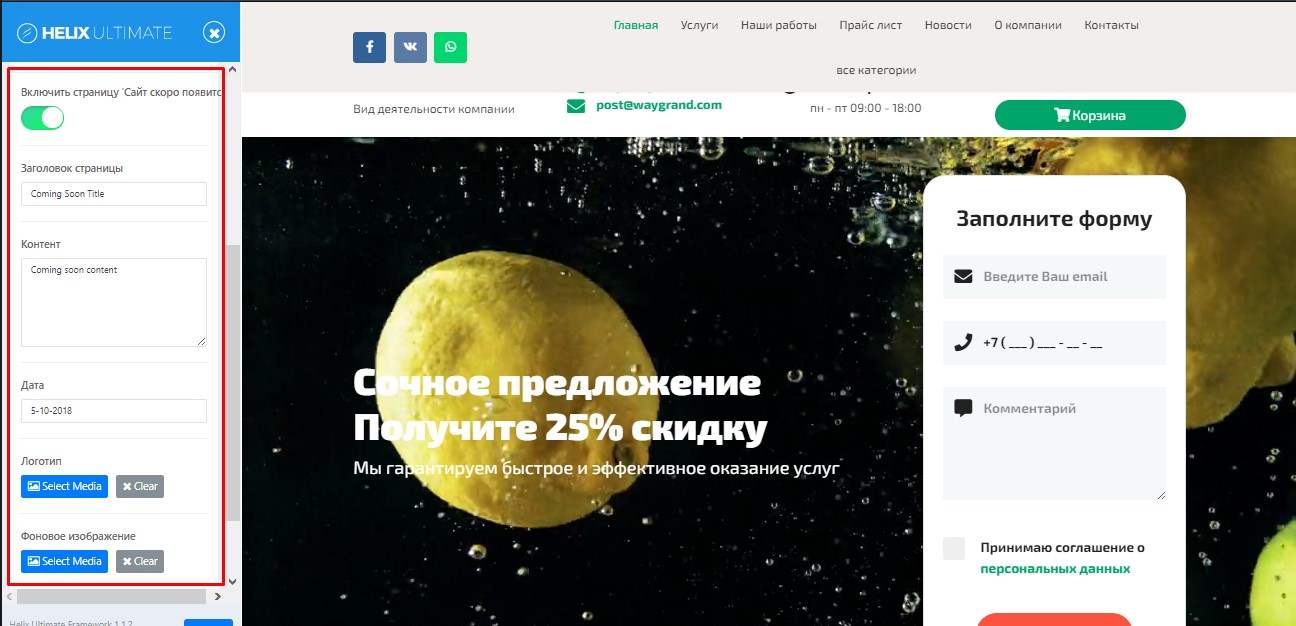
Скоро будет
С помощью Helix Ultimate Вы можете отображать настраиваемую страницу режима обслуживания (например, в разделе "Техническое обслуживание", "скоро будет", "сайт в автономном режиме" и т. Д.) На интерфейсе вашего сайта, когда ваш сайт находится в стадии создания. Вы можете создать эту страницу так, как хотите. Также возможно установить ожидаемое время и дату возвращения. Используйте опцию «Сайт скоро появится» Coming Soon, чтобы перейти в режим coming soon/maintenance на вашем сайте. Добавьте заголовок страницы, содержимое страницы, дату, логотип, фоновое изображение и социальные иконки на вашу ближайшую страницу. Вам не нужно добавлять пользовательскую страницу для этого, скорее, Helix Ultimate покажет страницу coming soon/maintenance, как только Вы просто включите эту опцию из опции шаблона Helix Ultimate.
Внутри области "Содержимое страницы" Вы можете использовать HTML-теги с CSS-кодом внутри области "стиль" для определения цветов шрифта.

Страница Ошибки
Веб-сайт может столкнуться с несколькими ошибками, такими как 404 и так далее. Вы можете создать пользовательскую страницу для этих ошибок. Для этого используйте опцию Страница ошибок. Загрузите пользовательское фоновое изображение и логотип для отображения на странице(страницах) ошибок.
На странице ошибки Вы можете опубликовать любой модуль, просто выберите "404" в качестве позиции модуля для него.