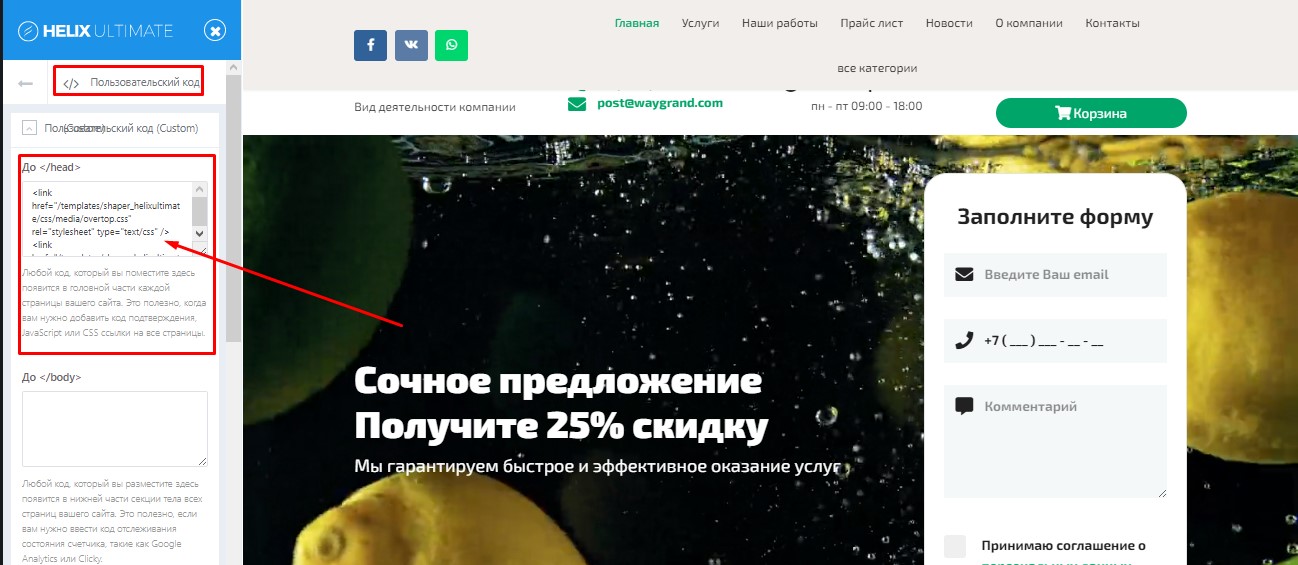
Вы можете легко настроить шаблон с помощью своего собственного пользовательского кода, например: CSS, JavaScript, метатеги, ссылки и проверочный код, используя пользовательские поля в этом разделе настроек. Вставка пользовательского кода перед тегами </head> и/или </body> вашего сайта Joomla является общим требованием для различных скриптов и сервисов (например, Google Analytics).
Очень внимательно проверяйте код, который Вы вставляете, так как может сбиться верстка и сайт будет не корректно отображаться.
Обычно сюда вставляют теги для Google или Яндекс счетчиков или дополнений.
Перед < / head >
Любой код, который Вы разместите здесь, появится в разделе < head > каждой страницы вашего сайта. Эта функция полезна, когда Вам нужно добавить проверочный код, дополнительные мета-теги, теги HTML-ссылок и другие метаданные. Эта функция также очень полезна, если Вам нужно ввести код отслеживания из Google Analytics. Заголовок HTML-документа-это часть, которая не отображается в веб-браузере при загрузке страницы.
Всегда проверяйте, правильно ли добавлен код после сохранения, в некоторых случаях это может быть не так. Это может быть вызвано:
Брандмауэр (антивирус или защита сайта, если установлен), который может повредить скрипт <j-avascript> - в этом случае, пожалуйста, проверьте настройки RSFirewall или Akeeba Tools Pro.
Настройки безопасности вашего сервера (Mod_Security или аналогичные) не позволяют использовать этот вид кода.
Строка кода содержит неверный путь к файлу.
Вы забыли добавить метку закрытия или пропущенную букву.
Служба из кода встраивания приостановлена или имеет временные проблемы с сервером.
Используемый код содержит слишком много перенаправлений, которые также могут повредить код шаблона или вызвать длительные задержки загрузки.
Поврежденный пользовательский код:
В некоторых случаях добавленный пользовательский код может не работать и, по-видимому, поврежден (i-frame или s - cript) — это вызвано компонентом RSFirewall. Измените его настройки и снова вставьте исходный код. Не используйте пользовательский php-код внутри параметров шаблона!
Если Вы пытаетесь добавить тег script или iframe в Параметры шаблона и тег скремблируется после сохранения изменений, это вызвано одним из фильтров защиты, применяемых RSFirewall!: фильтром защиты JS. Эта опция поможет защитить вас от инъекций JavaScript, нарушив начальные теги, например, тег <iframe> будет изменен на <i-frame>. Чтобы избежать этой фильтрации, Вы можете:
- добавьте IP-адрес рабочего компьютера, который Вы используете в RSFirewall! список безопасности(Компоненты > RSFirewall! > Blocklist/Safelist) - таким образом, все фильтры безопасности и ограничения, применяемые компонентом, будут проигнорированы для вашего IP
-адреса добавьте исключение в RSFirewall! - Вкладка Исключения.
измените настройки защиты JS из активной конфигурации сканера (Компоненты> RSFirewall! > Конфигурация брандмауэра> Активный сканер) и отключите фильтр для ПУБЛИКАЦИИ или получения данных в зависимости от вашего сценария
Нарушенные теги не исправятся сами по себе, Вам придется вручную исправить их позже.

Перед < / body >
Любой код, который Вы разместите здесь, появится в нижней части основного раздела всех страниц вашего сайта. Эта функция полезна, если Вам нужно ввести код отслеживания для счетчика состояний, такого как Google Analitycs или Яндекс Метрика. Некоторые разработчики рекомендуют использовать свой код, который должен идти непосредственно перед закрывающим тегом body </body> вашей страницы(страниц).

Пользовательский CSS (для разработчика)
Использование пользовательского CSS дает Вам возможность создать свой уникальный дизайн и позволяет настроить внешний вид выбранных элементов (цвета, размер и т. Д.). Вы можете использовать пользовательский CSS для добавления своих стилей (настроек кода) или перезаписи CSS по умолчанию из шаблона или расширения. Эта опция полезна для небольших изменений дизайна. Это только для необработанного CSS-кода, не используйте здесь HTML или PHP-код.

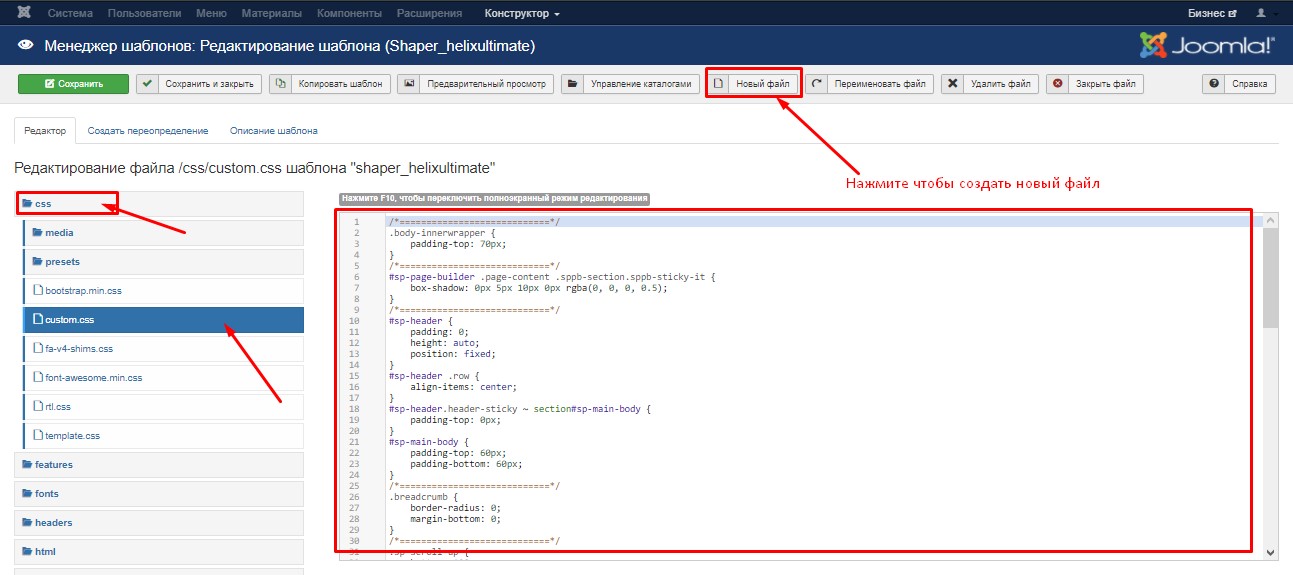
Для более масштабных изменений дизайна (более нескольких строк кода) мы предлагаем вместо этого использовать пользовательский файл.css. По умолчанию файл custom.css не существует, Вы должны создать новый файл внутри папки /css шаблона. Это безопасный метод, позволяющий переходить от шаблона к шаблону и облегчающий отладку, если что-то пойдет не так.

Помните, что CSS каскадирует в обратном порядке, то есть правила, которые появляются позже, всегда имеют приоритет над правилами, которые появляются раньше. Таким образом, любой CSS, примененный к отдельному листу, переопределит код страницы по умолчанию.
Эти методы должны помочь Вам создавать пользовательские сайты, которые остаются именно такими, какими Вы хотите их видеть, независимо от того, какие новые обновления будут выпущены.
Внимание! Пожалуйста, не редактируйте файл template.css или любой другой CSS-файл из фреймворка Helix Ultimate template framework. Причина в том, что все ваши изменения будут перезаписаны шаблонным движком (возвращаясь обратно к исходному коду). Вместо этого мы предлагаем использовать пользовательский файл.css, где Вы можете переопределить код CSS по умолчанию, созданный нашей командой.
Пользовательский JavaScript
Используйте это поле для внедрения пользовательского JavaScript на весь веб-сайт. Он загружает ваш пользовательский код Javascript после всех других файлов JavaScript (за исключением специальных жестко закодированных случаев), позволяя Вам быть последним, кто повлияет на ваш сайт. Добавьте сюда только необработанный код JavaScript без стартовых тегов.
Внимание! Неправильный код JS может замедлить или даже временно повредить ваш шаблон и заблокировать панель инструментов редактирования. Всегда сначала делайте резервную копию.

Для более длинного пользовательского кода JavaScript мы предлагаем использовать custom.js вместо этого файл. По умолчанию этот файл не существует, Вы должны создать новый файл внутри папки /js шаблона. Такой код может быть вирусом, поэтому внимательно изучайте что устанавливаете.