1. Необходимо сверстать кастомный чекбокс на чистом CSS без JS. Сделать кастомный чекбокс тут мы подразумеваем, что скрываем нативный чекбокс и стилизуем label и из него делаем чекбокс. Без использования оберточных дивов, используя только, то что есть в исходных данных. Чек бокс должен быть рабочим как и стандартный, реагировать на клик. Чекбокс должен корректно отображатся в последних 2х версиях современных браузеров Chrome, Mozilla, Яндекс браузер.
Пример чекбокса. Можете сделать любой дизайн чекбокса на свой вкус.

Исходные данные:
<input type="checkbox" id="testik" />
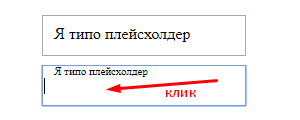
<label for="testik">Я хочу шоб ты верстал меня</label>2. Нужно сверстать подпись внутри поля, чтобы по клику она плавно уезжала к верхней границе поля. На чистом CSS без использования JS.

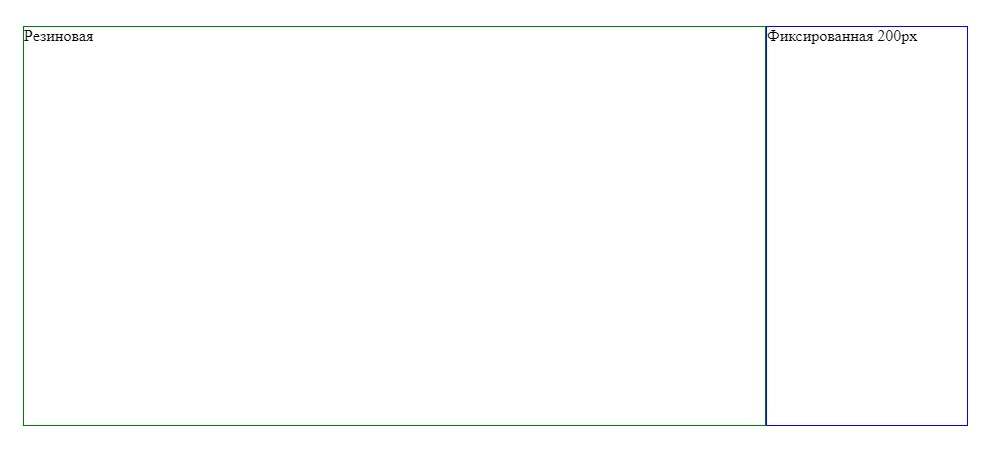
3. Необходимо сверстать 2 колонки. Правая колонка размером 200px. Левая колонка резиновая. Важное условие колонки должны быть всегда одинаковой высоты при любом кол-ве контента (резиновые по высоте).
Для решения этой задачи НЕ использовать:
— display: flex; и display: grid;
— JavaScript

Срок на выполнение всех заданий 3 часа.
Ссылку(и) на готовый результат всех заданий можете залить на любой сервис, либо хостинг.
— https://codepen.io
— https://jsfiddle.net