Подготовка макетов к верстке - Figma
Основное
- Соблюдайте порядок слоев. Порядок в слоях и группах нужен затем чтобы дизайнер и верстальщик, которому достался ваш макет, понимал где что лежит.
- Объект из нескольких слоев - это папка. Это главное правило. Если приучить себя осмысленно группировать слои, то порядок будет всегда. Это также позволит не именовать отдельно каждый слой. Принцип: логика группировки папок должна совпадать со структурой вашего макета. Слои одного логического элемента должны быть в одной папке (например, Header).
- Версии. Часто внутри файла хранится несколько версий элементов, например фоны для кнопки разного цвета. Чтобы вы сами же потом не забыли, что пачка непонятных скрытых слоев - это версии того самого фона, просто правильно сгруппируйте их.
- Открывай замки. Часто дизайнеры любят лочить какие-то слои и работать так. Но если вы оставили где-то в дебрях папок такой слой, то вашему коллеге придется пересмотреть все папки, потому что вся корневая папка блокируется - её нельзя перемещать.
- Используй Layer Styles. Много дизайнеров-старичков не используют Layer Styles и все, казалось бы, простые вещи делают отдельными растровыми слоями. Это приносит адские страдания всем, кто затем хочет изменить объект.
- Удали лишние направляющие. Направляющие помогают нам жить: можно быстро смастерить сетку или просто что-то выровнять. Зачастую мы используем их разово: выровняли объект и забыли, а направляющие копятся. Если вы не делаете направляющими аккуратную сетку на весь проект, то старайтесь удалять их сразу после использования.
- Удали лишние слои. Не забывайте удалять весь хлам после работы с файлом - он вам больше не пригодится, а не просто скрывать слои.
- Быстрое открытие папок. ALT + CLICK (быстро открыть/закрыть папку). Нажмите на значок закрытия корневой папки с зажатым альтом, и все внутренние папки аккуратно схлопнутся автоматически.
- Включи удобный вид слоев.
Thumbnail Contents - позволяет показывать в превью слоя не весь слой целиком, а только то, что есть в нем.
Expand New Effects - Отжав эту галочку, вы сможете автоматом схлопывать все добавленные стили слоя.
Add Copy - отжав эту галочку вы уберете все "Copy 230" в названиях слоев. - Соблюдайте правила хорошего тона, чтобы с вами было приятно и эффективно работать.
- Исходник дизайн макета желательно выполнять в программе, с которой привык работать фронтенд разработчик. Наиболее популярное и удобное программное средство для этого Adobe Photoshop (.psd)
- У всех слоев должны быть человеко-понятные имена и каждый элемент должен находиться в отдельном слое.
- На каждую страницу сайта должен быть отдельный .psd файл. Допустимо рисовать Pop up окна на страницах и размещать их в отдельных папках.
- Не использовать никаких режимов наложения слоев, кроме normal.
- Дизайн страницы должен быть с максимально реальным наполнением, то есть все тексты и картинки должны быть реальными и настоящими.
- Если данных нет или они не в полном объеме, то необходимо прикидывать что будет, если текста будет больше/меньше, больше/меньше элементов или картинки будут не того формата (соотношения длина/ширина). Если на странице набор элементов, лучше задать им разное количество контента (длина названий товаров, формат картинок товаров и тд) Это можно реализовать через доп.слои или доп.макеты, для исключительных случаев.
- Макет .psd не должен весить больше 150 Мб.
- Все маленькие изображения желательно делать в векторном формате.
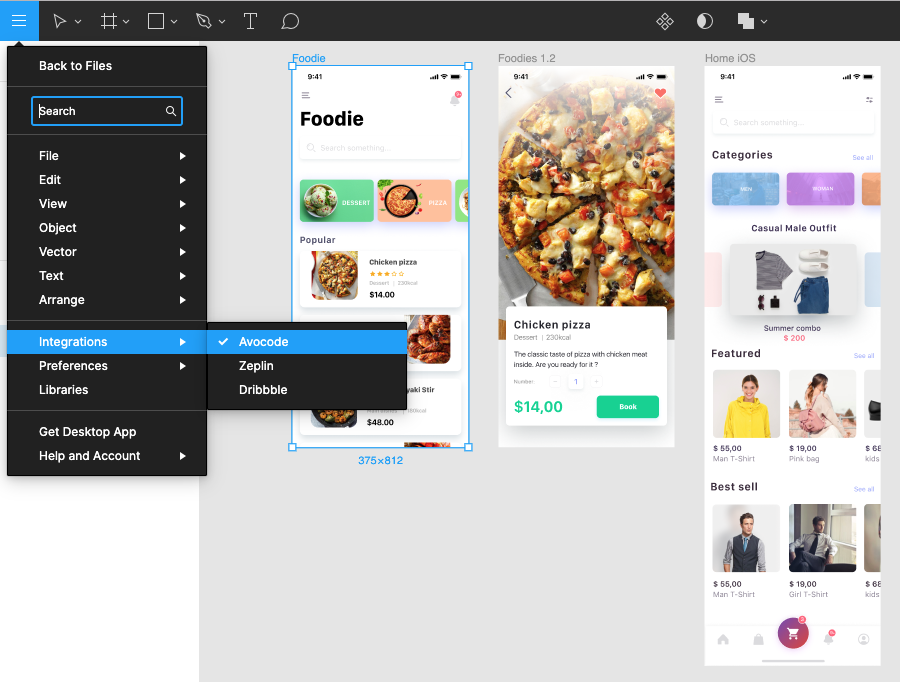
- Если макет отрисован в фигме, не забываем указывать интеграцию с Avocode

Сетка, размеры, ширина контента
- Элементы желательно расставлять по сетке, например, 12 колонок bootstrap.
- В исходнике желателен отдельный скрытый полосатый слой. Выглядит он так
Полная ширина макета должна быть 1920px.
- Минимальная ширина контентной (информационной) области — 1140px (для десктопа) - 30px (по 15 на каждую сторону) итого с отступами ширина контейнера 1110px.
- Максимальная высота для области контента (если блоки сайта делаются экранами) 700 px, включая отступы.
- Если требуется адаптивная (респонсивная) верстка, нужны макеты для реперных точек и комментарии по поведению верстки между этими точками, например:
— 360 px
— 768 px
— 1920 px
Изображения и иконки
- Установите себе шрифтовые иконки FontAwesome. Как установить FontAwesome в фотошоп
- Стараться не делать больших растровых изображений, они утяжеляют страницу.
- Изображения, которые можно сделать в векторе — делать в векторе.
- Если иконки не FontAwesome, они должны быть в векторном формате (.svg).
- Для корректного отображения картинок и элементов на дисплеях Retina все, что можно — необходимо делать в .svg формате, если для изображения такой возможности нет — делать иконки и картинки в два раза больше, чем они есть. Например, если в макете иконка 100х100 px, то для ретины должен быть размер 200х200 px. Большие картинки необходимо зашивать в исходники сразу.
Тексты и шрифты
- Использовать «безопасные» шрифты предустановленные в Windows или Google Fonts. При необходимости использовать нестандартные, указывать запасные безопасные (fallback font).
- Шрифты можно выбрать на сайте. Их можно с легкостью использовать и подключать на сайтах.
- Если используются кастомные шрифты — сократить их количество и количество начертаний до минимально необходимого.
- Шрифт должен быть бесплатным или должна быть приобретена лицензия на его использование.
Сглаживание шрифтов всегда должно быть отключено.
Styleguide или GUI KIT
- Нарисовать активные состояния элементов (меню, кнопки, поля форм и тд):
— hover (наведение)
— focus/active (клик)
— preloader (для ajax-кнопок)
- Нарисовать как будут выглядеть стандартные элементы форматирования текста: параграф, абзац, заголовки с 1 по 4 уровень, маркированный список, нумерованный список, подчеркнутый текст (ссылка), жирный, курсив и др.
- Обязательно изобразить все всплывающие окна, прелоадеры, всплывающие меню, информационные сообщения, валидации в формах и прочие эффекты.
- Использовать конечное число цветов в макете и описать их в styleguide. (То есть не использовать 50 оттенков серого для цвета текста и т.д.)
Комплект для верстки
- Макет в формате .psd / .fig / .sketch (в зависимости от того в какой программе работаете). В фигме например можно расширить ссылку. Ссылка на макет может служить как дополнение, но никак основное средство для верстальщика. Нам нужен МАКЕТ !
- Шрифты (Если использовались шрифты Google Fonts указываем название шрифта и ссылку на шрифт в задачу. Если стандартные шрифты пишем просто название шрифта). Дополнительно будем благодарны если будете указывать начертания. Пиратить шрифты, если клиент их не готов купить ТАБУ ! Платные шрифты используем только по согласованию с менеджером и при условии если их купил клиент.
- Иконки (Если рисовали сами, не нужно. Если использовалась какая то библиотека FontAwesome, IconMoon, MaterialDesign, указываем какая в задаче)
- Favicon в формате .png или .ico или .svg
- StyleGuide (Нарисовать как будут выглядеть стандартные элементы форматирования текста: параграф, абзац, заголовки с 1 по 4 уровень, маркированный список, нумерованный список, подчеркнутый текст (ссылка), жирный, курсив и др, состояние кнопок и ссылок) - Только для типов сайтов УС и АС